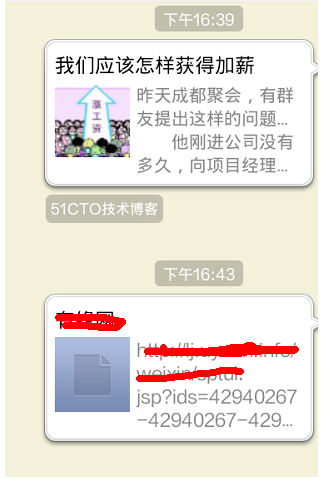
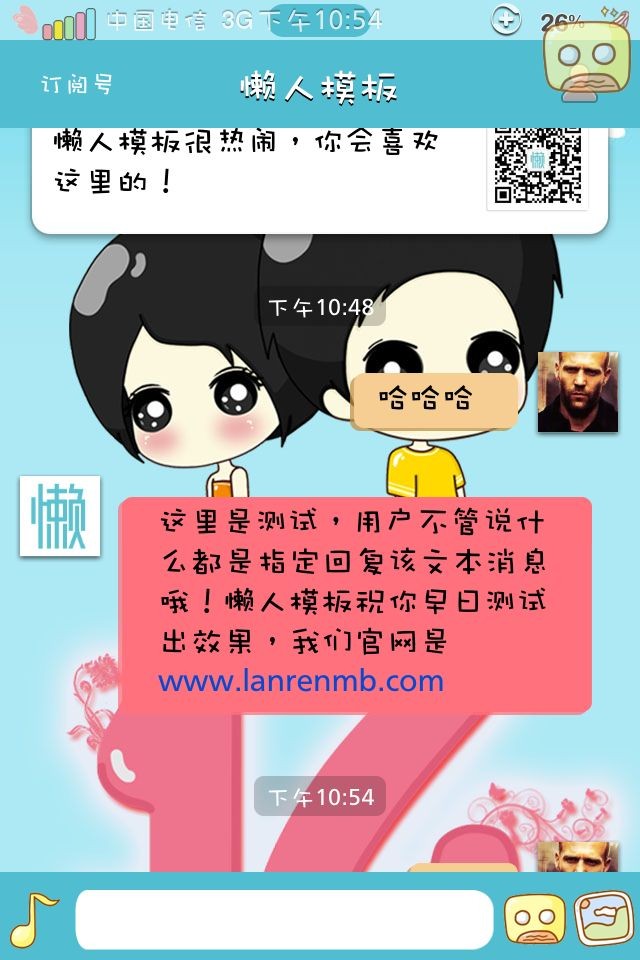
最近很多群朋友问我,为什么我修改网页里面标题和描述语,但是我分享在微信朋友圈和朋友以后的标题和描述语还是不变呢?其实大家修改的是网页标题和描述语,没有真正修改微信分享接口那部分描述语,所以才不会变的。如果不懂的先看看下图:

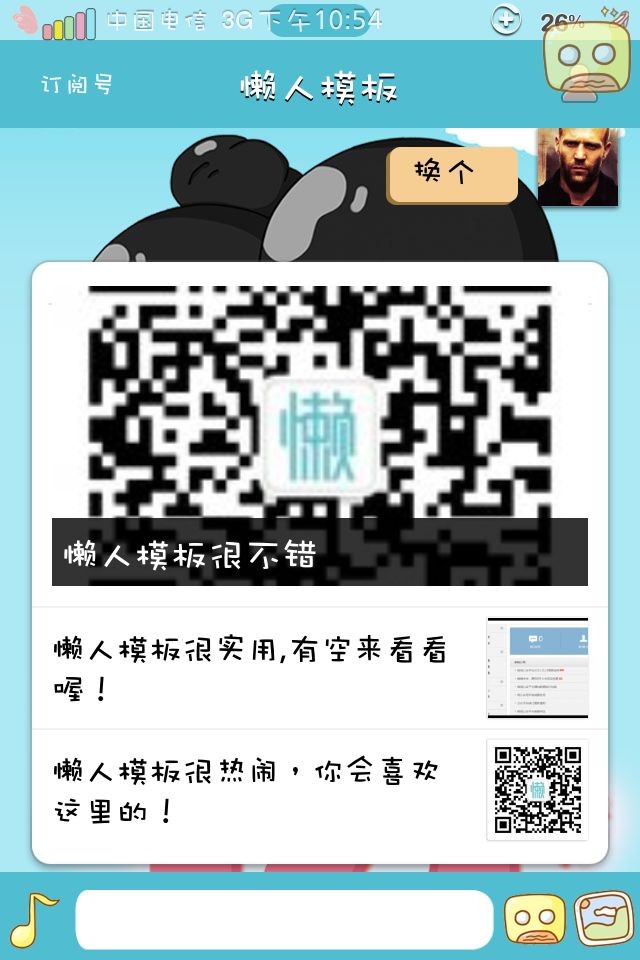
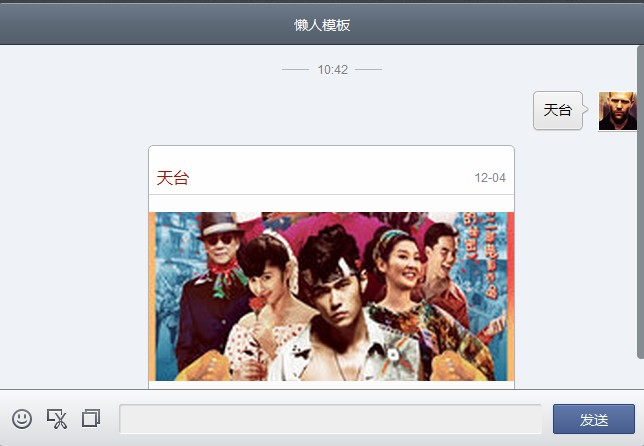
通过这个图,我可以看到微信分享有四个元素需要大家注意的,他们分别是:标题、描述语、微缩图、微信号名称。他们分别用什么来显示呢:
var imgUrl = "http://www.lanrenmb.com/templets/lanrenmb/img/logo.png"; //注意必须是绝对路径
var lineLink = "http://www.lanrenmb.com"; //同样,必须是绝对路径
var descContent = '懒人模板专注于提供手机网站,其内容涵盖手机网站模板,wap网站模板,手机网站源码,wap网站源码,wap网站建设,手机网站制作等,让任何一个网站程序员都能轻松找到自己想要的模板'; //分享给朋友或朋友圈时的文字简介
var shareTitle = '懒人模板'; //分享title
var appid = ''; //apiID,分享显示微信号名称
通过以上分解,大家都明白是什么意思了吧 。下面我们讲下具体需要加入什么可以实现微信分享有效代码:
<script>
var imgUrl = "图片地址";
var lineLink = "网址";
var descContent = '描述语';
var shareTitle = '标题';
var appid = '';
function shareFriend() {
WeixinJSBridge.invoke('sendAppMessage',{
"appid": appid,
"img_url": imgUrl,
"img_width": "200",
"img_height": "200",
"link": lineLink,
"desc": descContent,
"title": shareTitle
}, function(res) {
//_report('send_msg', res.err_msg);
})
}
function shareTimeline() {
WeixinJSBridge.invoke('shareTimeline',{
"img_url": imgUrl,
"img_width": "200",
"img_height": "200",
"link": lineLink,
"desc": descContent,
"title": shareTitle
}, function(res) {
//_report('timeline', res.err_msg);
});
}
function shareWeibo() {
WeixinJSBridge.invoke('shareWeibo',{
"content": descContent,
"url": lineLink,
}, function(res) {
//_report('weibo', res.err_msg);
});
}
// 当微信内置浏览器完成内部初始化后会触发WeixinJSBridgeReady事件。
document.addEventListener('WeixinJSBridgeReady', function onBridgeReady() {
// 发送给好友
WeixinJSBridge.on('menu:share:appmessage', function(argv){
shareFriend();
});
// 分享到朋友圈
WeixinJSBridge.on('menu:share:timeline', function(argv){
shareTimeline();
});
// 分享到微博
WeixinJSBridge.on('menu:share:weibo', function(argv){
shareWeibo();
});
}, false);
</script>
如果你我们懒人模板可以分享给你的朋友喔 !