
<view class="shoppingCart-container">
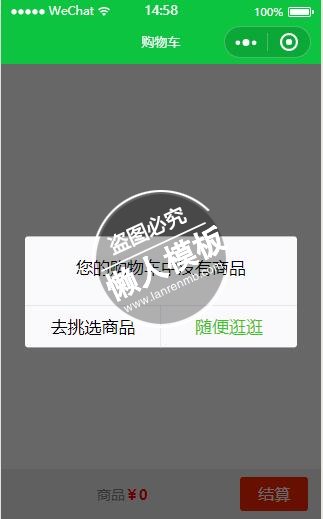
<modal class="noGood" title="您的购物车中没有商品" confirm-text="随便逛逛" cancel-text="去挑选商品" hidden="{{modalHidden}}" bindconfirm="signConfirm"></modal>
<view class="hasGood">
<ul class="goodList">
<li wx:for="{{shoppingCartInfo}}" wx:for-item="item">
<view class="pic"><image src="{{item.goodImg}}"></image></view>
<view class="info">{{item.goodName}}
<view class="sum">数量:<text bindtap="sub" data-index="{{index}}">-</text>{{item.goodSum}}<text bindtap="add" data-index="{{index}}">+</text></view>
</view>
<view class="right">
<text class="price">¥{{item.goodPrice}}</text>
<text class="shanchu" bindtap="deleteGood" data-index="{{index}}">删除商品</text>
</view>
</li>
</ul>
<view class="footer">
<ul>
<li class="goodAll">商品<text>¥{{allMoney}}</text></li>
<li class="calcute">
<text>结算</text>
</li>
</ul>
</view>
</view>
</view>
|
.shoppingCart-container {
width: 100%; }
.shoppingCart-container .hasGood {
width: 100%; }
.shoppingCart-container .hasGood .goodList {
width: 100%;
display: flex;
flex-direction: column; }
.shoppingCart-container .hasGood .goodList li {
flex: 1;
width: 100%;
height: 160rpx;
padding-top: 10rpx;
display: flex;
flex-direction: row;
border-bottom: 1px solid #f1f1f1; }
.shoppingCart-container .hasGood .goodList li .pic {
flex: 1;
padding-left: 26rpx; }
.shoppingCart-container .hasGood .goodList li .pic image {
width: 150rpx;
height: 150rpx;
margin: 0 auto;
vertical-align: middle; }
.shoppingCart-container .hasGood .goodList li .info {
flex: 2;
font-size: 12px;
line-height: 36rpx;
color: #212121;
padding-top: 10rpx; }
.shoppingCart-container .hasGood .goodList li .info .sum {
color: #999;
margin-top: 10rpx;
padding-left: 20rpx;
display: flex;
line-height: 48rpx;
font-weight: bold; }
.shoppingCart-container .hasGood .goodList li .info .sum text {
text-align: center;
width: 48rpx;
height: 48rpx;
margin: 0 20rpx;
display: inline;
border: 1px solid #999; }
.shoppingCart-container .hasGood .goodList li .right {
flex: 1;
text-align: center;
padding-top: 10rpx; }
.shoppingCart-container .hasGood .goodList li .right .price {
color: #F47920;
font-size: 14px;
font-weight: bold; }
.shoppingCart-container .hasGood .goodList li .right .shanchu {
display: block;
width: 120rpx;
height: 60rpx;
line-height: 60rpx;
background-color: #FF2501;
color: #fff;
font-size: 12px;
font-weight: bold;
padding: 8rpx;
margin: 16rpx 0 0 30rpx; }
.shoppingCart-container .hasGood .footer {
width: 100%;
height: 120rpx;
position: fixed;
bottom: 0;
background-color: #eeeef0; }
.shoppingCart-container .hasGood .footer ul {
width: 66%;
margin-left: 30%;
display: flex;
flex-direction: row; }
.shoppingCart-container .hasGood .footer ul .goodAll {
line-height: 120rpx;
color: #888;
font-size: 14px;
flex: 1; }
.shoppingCart-container .hasGood .footer ul .goodAll text {
font-weight: bold;
color: red; }
.shoppingCart-container .hasGood .footer ul .calcute text {
display: block;
margin: 0 auto;
margin-top: 20rpx;
width: 160rpx;
height: 80rpx;
border-radius: 8rpx;
line-height: 80rpx;
background-color: #FF2501;
color: #fff;
font-size: 16px;
text-align: center;
flex: 1; }
|
Page({
data: {
modalHidden:false,
shoppingCartInfo:[],
allMoney:0
},
onLoad: function () {
// console.log('loaded.');
},
onShow:function(){
var that=this;
if(wx.getStorageSync('shoppingCartInfo')){
var arrInfo=wx.getStorageSync('shoppingCartInfo');
var money=this.calcuteAllMoney(arrInfo);
that.setData({
modalHidden:true,
shoppingCartInfo:arrInfo,
allMoney:money
});
}else{
that.setData({
modalHidden:false
});
}
},
sub:function(event){
var index=event.target.dataset.index;
var arrInfo=this.data.shoppingCartInfo;
if(arrInfo[index].goodSum>1){
arrInfo[index].goodSum--;
}
var money=this.calcuteAllMoney(arrInfo);
this.setData({
shoppingCartInfo:arrInfo,
allMoney:money
});
wx.setStorageSync('shoppingCartInfo',arrInfo);
},
add:function(event){
var index=event.target.dataset.index;
var arrInfo=this.data.shoppingCartInfo;
arrInfo[index].goodSum++;
var money=this.calcuteAllMoney(arrInfo);
this.setData({
shoppingCartInfo:arrInfo,
allMoney:money
});
wx.setStorageSync('shoppingCartInfo',arrInfo);
},
deleteGood:function(event){
var index=event.target.dataset.index;
var arrInfo=this.data.shoppingCartInfo;
arrInfo.splice(index,1);
var money=this.calcuteAllMoney(arrInfo);
this.setData({
shoppingCartInfo:arrInfo,
allMoney:money
});
wx.setStorageSync('shoppingCartInfo',arrInfo);
},
calcuteAllMoney:function(arr){
var sum=0;
for(var i=0;i<arr.length;i++){
sum+=parseFloat(arr[i].goodPrice)*parseFloat(arr[i].goodSum);
}
return sum;
}
});
|
模板简介:该模板名称为【微信小程序购物车页面弹窗提示样式设计制作开发教程】,大小是,文档格式为.,推荐使用打开,作品中的图片,文字等数据均可修改,图片请在作品中选中图片替换即可,文字修改直接点击文字修改即可,您也可以新增或修改作品中的内容,该模板来自用户分享,如有侵权行为请联系网站客服处理。欢迎来懒人模板【小程序教程】栏目查找您需要的精美模板。
.jpg)
.jpg)



