
<!--pages/wallet/recharge.wxml-->
<view class="tool-tip " wx:if="{{popMsg}}">
<text class="{{popType}}">{{popMsg}}</text>
</view>
<form bindsubmit="paymentSubmit">
<view class="padding-top"></view>
<view class="list">
<label class="item item-input">
<view class="input-label "> 充值金额</view>
<input type="digit" bindinput="bindChange" id="money" name="money" placeholder="请输入充值金额"/>
</label>
<view class="padding-top"></view>
<view class="item item-divider item-borderless">支付方式</view>
<radio-group class="item item-icon-right radio-group padding">
<label class="radio" wx:for="{{paytype}}">
<radio value="{{item.value}}" checked="{{item.checked}}"/>
{{item.name}}
<text class=" iconfont icon-weixin balanced"></text>
</label>
</radio-group>
</view>
<view class="padding light-bg bottom-0">
<button class="positive-bg light "
formType="submit">充值
</button>
</view>
</form>
|
/* pages/wallet/recharge.wxss */
.radio-group{
background-color: #fff!important;
}
.iconfont {
font-size: 1.5rem !important;
vertical-align: middle;
}
|
// pages/wallet/recharge.js
var app = getApp();
var util = require('../../utils/util.js');
import WxValidate from '../../utils/validate';
var inputContent = {};//输入内容
Page({
/**
* 页面的初始数据
*/
data: {
paytype: [ //支付类型
{value: 1, name: '微信支付', checked: 'true'},
]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
/**
* 获取用户输入
*/
bindChange: function (e) {
inputContent[e.currentTarget.id] = e.detail.value;
},
/**
* 用户支付
*/
paymentSubmit: function (e) {
var that = this;
//微信公众号支付
util.https(app.globalData.api + "/api/aop/wxpayGZH", "POST", { out_trade_no: new Date().getTime(),//订单号
subject: "收收充值",//商品名称
body: "收收充值详情",//商品详情
total_fee: inputContent.money, //总金额
userid: wx.getStorageSync("userid"),//用户userid
name: wx.getStorageSync('user').username,//用户名
openid: wx.getStorageSync("openid") //微信openid
},
function (data) {
if (data.code == 1001) {
wx.requestPayment({
'timeStamp': data.data.timestamp,
'nonceStr': data.data.nonce_str,
'package': data.data.prepay_id,
'signType': 'MD5',
'paySign': data.data.sign,
'success': function (res) {
console.log(res);
wx.navigateTo({
url: 'wallet'
})
},
'fail': function (res) {
console.log(res);
}
})
} else {
util.toolTip(that, data.message)
}
}
)
}
})
|
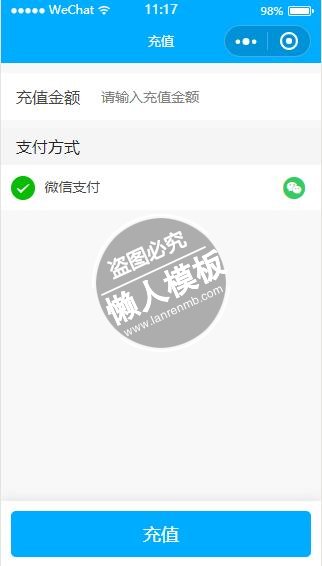
模板简介:该模板名称为【微信小程序蓝色风格微信支付充值页面设计制作开发教程】,大小是,文档格式为.,推荐使用打开,作品中的图片,文字等数据均可修改,图片请在作品中选中图片替换即可,文字修改直接点击文字修改即可,您也可以新增或修改作品中的内容,该模板来自用户分享,如有侵权行为请联系网站客服处理。欢迎来懒人模板【小程序教程】栏目查找您需要的精美模板。
.jpg)
.jpg)



