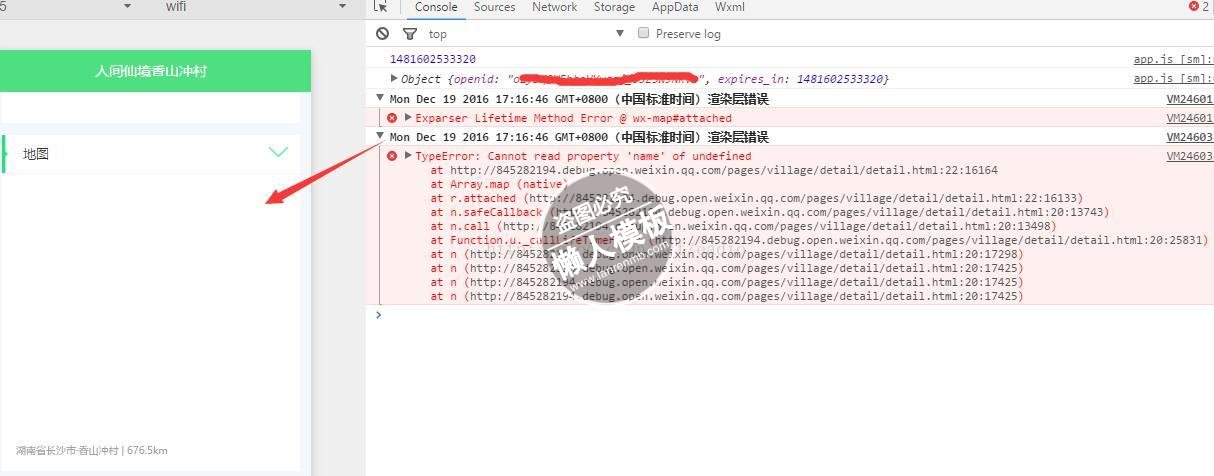
很多开发者小程序在data初始化markers变量,每次小程序都不能正常渲染都是初始化的北京的数据。初始化出错如下图:


解决方案:

模板简介:该模板名称为【解决微信小程序map组件markers属性动态初始化的问题】,大小是,文档格式为.,推荐使用打开,作品中的图片,文字等数据均可修改,图片请在作品中选中图片替换即可,文字修改直接点击文字修改即可,您也可以新增或修改作品中的内容,该模板来自用户分享,如有侵权行为请联系网站客服处理。欢迎来懒人模板【小程序教程】栏目查找您需要的精美模板。
.jpg)
.jpg)



