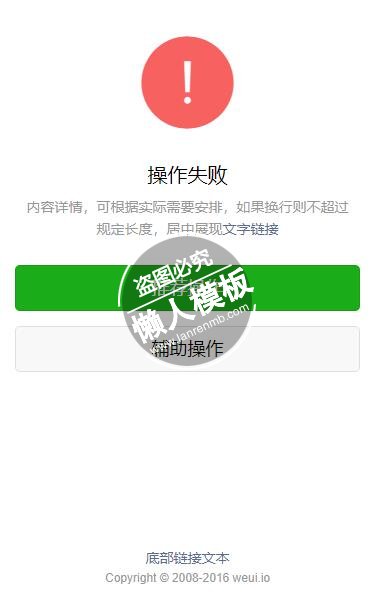
今天给大家带来Msg操作成功或失败提示页样式模板制作设计,制作好以后效果图如下:
一、wxml页面代码如下:
<view class="page">
<view class="page__hd">
<view class="page__title">Msg</view>
<view class="page__desc">提示页</view>
</view>
<view class="page__bd">
<view class="weui-btn-area">
<button class="weui-btn" type="default" bindtap="openSuccess">成功提示页</button>
<button class="weui-btn" type="default" bindtap="openFail">失败提示页</button>
</view>
</view>
</view>
<view class="page">
<view class="weui-msg">
<view class="weui-msg__icon-area">
<icon type="success" size="93"></icon>
</view>
<view class="weui-msg__text-area">
<view class="weui-msg__title">操作成功</view>
<view class="weui-msg__desc">内容详情,可根据实际需要安排,如果换行则不超过规定长度,居中展现<navigator url="" class="weui-msg__link">文字链接</navigator></view>
</view>
<view class="weui-msg__opr-area">
<view class="weui-btn-area">
<button class="weui-btn" type="primary">推荐操作</button>
<button class="weui-btn" type="default">辅助操作</button>
</view>
</view>
<view class="weui-msg__extra-area">
<view class="weui-footer">
<view class="weui-footer__links">
<navigator url="" class="weui-footer__link">底部链接文本</navigator>
</view>
<view class="weui-footer__text">Copyright © 2008-2016 weui.io</view>
</view>
</view>
</view>
</view>
<view class="page">
<view class="weui-msg">
<view class="weui-msg__icon-area">
<icon type="warn" size="93"></icon>
</view>
<view class="weui-msg__text-area">
<view class="weui-msg__title">操作失败</view>
<view class="weui-msg__desc">内容详情,可根据实际需要安排,如果换行则不超过规定长度,居中展现<navigator url="" class="weui-msg__link">文字链接</navigator></view>
</view>
<view class="weui-msg__opr-area">
<view class="weui-btn-area">
<button class="weui-btn" type="primary">推荐操作</button>
<button class="weui-btn" type="default">辅助操作</button>
</view>
</view>
<view class="weui-msg__extra-area">
<view class="weui-footer">
<view class="weui-footer__links">
<navigator url="" class="weui-footer__link">底部链接文本</navigator>
</view>
<view class="weui-footer__text">Copyright © 2008-2016 weui.io</view>
</view>
</view>
</view>
</view>
|
二、wxss样式文件代码如下:
page{
background-color: #FFFFFF;
}
|
三、js页面代码如下:
Page({
openSuccess: function () {
wx.navigateTo({
url: 'msg_success'
})
},
openFail: function () {
wx.navigateTo({
url: 'msg_fail'
})
}
});
|



.jpg)
.jpg)



