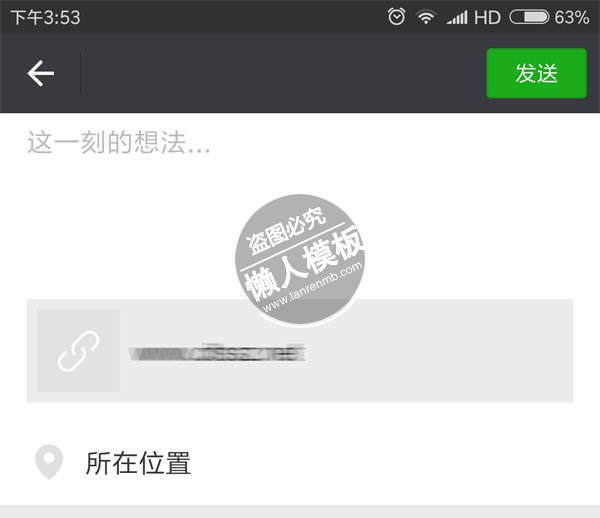
我在微信开发者工具调试都是正确,为什么在真机进行测试,就不会显示分享标题图片描述语呢。

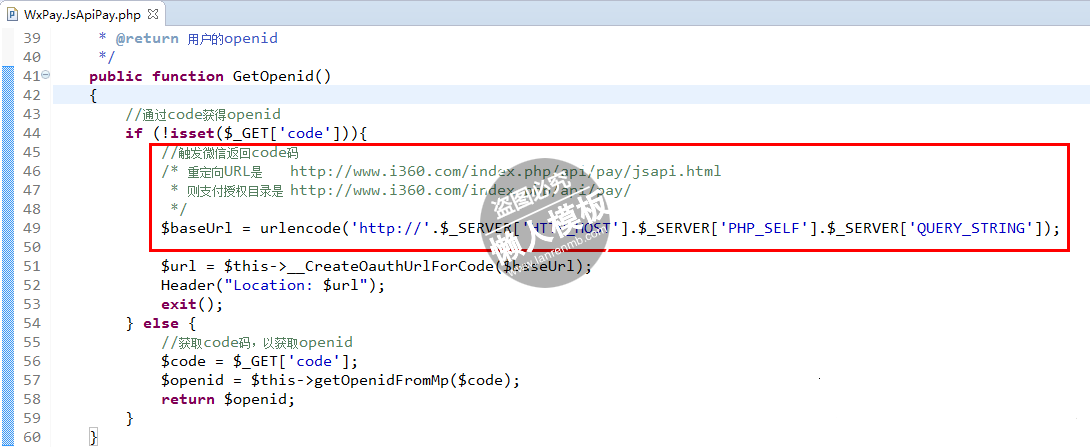
检查分享相关微信接口也是正确,代码如下:
<br data-filtered="filtered">
wx.ready(function () {<br data-filtered="filtered">
wx.onMenuShareTimeline({ <br data-filtered="filtered">
title: "'.$c_title.'", <br data-filtered="filtered">
desc:"'.$desc.'", <br data-filtered="filtered">
link:"http://www.lanrenmb.com/", <br data-filtered="filtered">
imgUrl:"'.$c_pic.'",<br data-filtered="filtered">
trigger: function (res) {//用户点击分享到朋友圈<br data-filtered="filtered">
//alert("用户点击分享到朋友圈");<br data-filtered="filtered">
},<br data-filtered="filtered">
success: function (res) {<br data-filtered="filtered">
//已分享<br data-filtered="filtered">
},<br data-filtered="filtered">
cancel: function (res) {<br data-filtered="filtered">
//已取消 <br data-filtered="filtered">
},<br data-filtered="filtered">
fail: function (res) {<br data-filtered="filtered">
//alert(JSON.stringify(res));<br data-filtered="filtered">
}<br data-filtered="filtered">
});<br data-filtered="filtered">
});<br data-filtered="filtered">
|
就是分享出去标题图片描述语不显示:

如果你在微信公众号开发时候也遇到这样问题,可以看看下面解决方法哦!
模板简介:该模板名称为【解决微信公众号分享朋友圈不显示标题图片描述的方法】,大小是,文档格式为.,推荐使用打开,作品中的图片,文字等数据均可修改,图片请在作品中选中图片替换即可,文字修改直接点击文字修改即可,您也可以新增或修改作品中的内容,该模板来自用户分享,如有侵权行为请联系网站客服处理。欢迎来懒人模板【公众号教程】栏目查找您需要的精美模板。