
<view class="container">
<view class="title">
<view class="title-dots">
<view class="title__dot title-takeout__dot" data-selected="takeout" catchtap="takeoutShow"></view>
<view class="title__dot title-hall__dot" data-selected="hall" catchtap="hallShow"></view>
<view class="title__dot title-order__dot" data-selected="order" catchtap="orderShow"></view>
<view class="title__dot title-active__dot" data-selected="active" catchtap="activeShow"></view>
</view>
<view class="title-descs">
<view class="title__desc title-takeout__desc" data-selected="takeout" catchtap="takeoutShow">外送</view>
<view class="title__desc title-hall__desc" data-selected="hall" catchtap="hallShow">堂食</view>
<view class="title__desc title-order__desc" data-selected="order" catchtap="orderShow">自助点餐</view>
<view class="title__desc title-active__desc" data-selected="active" catchtap="activeShow">品牌活动</view>
</view>
<view class="title-icons">
<view class="title__icon title-takeout__icon" hidden="{{takeoutHidden}}">
<image src="../../image/takeout_active.png"></image>
</view>
<view class="title__icon title-hall__icon" hidden="{{hallHidden}}">
<image src="../../image/hall_active.png"></image>
</view>
<view class="title__icon title-order__icon show" hidden="{{orderHidden}}">
<image src="../../image/order.png"></image>
</view>
<view class="title__icon title-active__icon" hidden="{{activeHidden}}">
<image src="../../image/active.png"></image>
</view>
</view>
</view>
<scroll-view class="content" style="height:100%;" scroll-y="true">
<view class="content__title">
<view class="title__desc">我的优惠卷</view>
</view>
<view class="content-card" wx:for="{{cardArray2}}" wx:for-item="card" hidden="{{hallHidden}}">
<view class="card-left">
<image src="{{card.url}}"></image>
</view>
<view class="card-right">
<view class="card__desc">
<view class="h3">{{card.name}}</view>
<view class="price">{{card.price}}<image src="../../image/coin.png"></image>
</view>
</view>
<view class="right-footer">
<button class="weui-btn look__btn" type="primary">查看详情</button>
<view>{{card.dateline}}</view>
</view>
</view>
<view class="card__tag">
<view><image src="../../image/kcoin.png"></image>商城</view>
</view>
</view>
<view class="content-card" wx:for="{{cardArray3}}" wx:for-item="card" hidden="{{orderHidden}}">
<view class="card-left">
<image src="{{card.url}}"></image>
</view>
<view class="card-right">
<view class="card__desc">
<view class="h3">{{card.name}}</view>
<view class="price">{{card.price}}<image src="../../image/coin.png"></image>
</view>
</view>
<view class="right-footer">
<button class="weui-btn look__btn" type="primary">查看详情</button>
<view>{{card.dateline}}</view>
</view>
</view>
<view class="card__tag">
<view><image src="../../image/kcoin.png"></image>商城</view>
</view>
</view>
<view class="content__footer"></view>
</scroll-view>
<view class="footer">
</view>
</view>
|
.container {
height: 574px;
background-color: #f2f2f2;
width: 375px;
overflow: hidden;
position: relative;
}
.title {
margin-top: 60px;
}
.title-descs:after,
.title-dots:after {
content: ' ';
clear: both;
display: table;
}
.title__dot {
margin-right: 82px;
float: left;
background-color: #fff;
height: 6px;
width: 6px;
border-radius: 999px;
border: 4px solid #d6d3d3;
position: relative;
}
.title__dot::after {
content: ' ';
height: 5px;
width: 86px;
position: absolute;
top: 0;
left: 8px;
background-color: #d6d3d3;
}
.title-takeout__dot {
margin-left: 34px;
}
.title-active__dot {
margin-right: 34px;
}
.title-active__dot::after {
display: none;
}
.title-descs {
margin-top: 10px;
position: relative;
}
.title__desc {
text-align: center;
width: 25%;
display: inline-block;
font-size: 12px;
color: #a9a9a9;
}
.title__icon {
text-align: center;
width: 25%;
height: 41px;
position: absolute;
}
.title-takeout__icon {
top: 50px;
left: 1px;
}
.title-hall__icon {
top: 50px;
left: 94px;
}
.title-order__icon {
top: 50px;
left: 187px;
}
.title-active__icon {
top: 50px;
left: 280px;
}
.title__icon image {
background-color: #fff;
width: 20px;
height: 20px;
padding: 5px;
border-radius: 999px;
border: 1px solid #d6d3d3;
}
.content {
margin-top: 20px;
}
.content .title__desc {
position: relative;
width: 100%;
text-align: center;
}
.content .title__desc::before{
content:' ';
position: absolute;
height: 1px;
width: 128px;
top: 8px;
left: 20px;
background-color: #d6d6d3;
}
.content__title {
position: relative;
}
.content__title:before {
content:' ';
position: absolute;
height: 1px;
width: 128px;
top: 18px;
left: 226px;
background-color: #d6d6d3;
}
.content-card {
margin-top: 10px;
width: 298px;
height: 168px;
display: flex;
flex-direction: row;
position: relative;
border-radius: 3px;
box-shadow: 0 1px 8px #d6d3d3, 0 0 1px #d6d3d3, 0 0 1px#d6d3d3;
background-color: #fff;
margin-left: 38px;
}
.card-left {
flex: 6;
height: 168px;
line-height: 168px;
border-right: 2px dotted#d6d3d3;
}
.card-right {
flex: 4;
}
.card__tag {
top: -3px;
left: 5px;
position: absolute;
}
.card__desc {
margin-left: 5px;
margin-top: 15px;
}
.card__desc .price {
margin-top: 0;
color: #ba3337;
font-size: 12px;
}
.card-left image {
width: 160px;
height: 140px;
}
.card__desc image {
height: 12px;
width: 12px;
vertical-align: middle;
}
.h3 {
color: #000;
font-weight: 500;
font-size: 14px;
opacity: .7;
}
.right-footer {
margin-top: 40px;
text-align: center;
}
.look__btn {
width: 100px;
height: 25px;
line-height: 25px;
}
.look__btn {
font-size: 12px;
color: #fff;
text-align: center;
}
button[type="primary"] {
background-color: #ba3337;
}
button[type="primary"]:hover {
background-color: #ba3337;
}
.right-footer view {
margin-top: 20px;
font-size: 8px;
color: #d6d3d3;
}
.card__tag {
background-color: #ba3337;
text-align: center;
color: #fff;
font-size: 8px;
border-radius: 5px;
padding: 3px 12px 3px 12px;
}
.card__tag image {
height: 8px;
width: 8px;
vertical-align: middle;
margin-right: 3px;
}
.content__footer {
height: 150px;
width: 100%;
}
|
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
takeoutHidden: true,
hallHidden: true,
orderHidden: false,
activeHidden: true,
cardArray2: [
{
url: 'http://imgm.4008823823.com.cn/kfcmwos/img//S/237_92976.jpg',
name: '香甜栗米棒',
price: '8,000',
dateline: '有效期至2017年04月30日'
},
{
url: 'http://imgm.4008823823.com.cn/kfcmwos/img//S/237_93011.jpg',
name: '香辣鸡腿堡',
price: '49,000',
dateline: '有效期至2017年04月30日'
},
{
url: 'http://imgm.4008823823.com.cn/kfcmwos/img//S/237_93095.jpg',
name: '新奥尔烤翅',
price: '36,000',
dateline: '有效期至2017年04月30日'
},
{
url: 'http://imgm.4008823823.com.cn/kfcmwos/img//S/258_108207.jpg',
name: '伴柠檬橘鲜果茶',
price: '44,000',
dateline: '有效期至2017年04月30日'
}
],
cardArray3: [
{
url: 'http://imgm.4008823823.com.cn/kfcmwos/img//S/237_93011.jpg',
name: '香辣鸡腿堡',
price: '49,000',
dateline: '有效期至2017年04月30日'
},
{
url: 'http://imgm.4008823823.com.cn/kfcmwos/img//S/258_108207.jpg',
name: '伴柠檬橘鲜果茶',
price: '44,000',
dateline: '有效期至2017年04月30日'
},
{
url: 'http://imgm.4008823823.com.cn/kfcmwos/img//S/237_93095.jpg',
name: '新奥尔烤翅',
price: '36,000',
dateline: '有效期至2017年04月30日'
},
{
url: 'http://imgm.4008823823.com.cn/kfcmwos/img//S/237_92976.jpg',
name: '香甜栗米棒',
price: '8,000',
dateline: '有效期至2017年04月30日'
}
]
},
onReady: function () {
wx.setNavigationBarTitle({
title: 'K金商城'
})
},
//事件处理函数
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function (userInfo) {
//更新数据
that.setData({
userInfo: userInfo
})
})
},
takeoutShow: function (event) {
// console.log(event.target.dataset.selected);
this.setData({
takeoutHidden: false,
hallHidden: true,
orderHidden: true,
activeHidden: true
})
},
hallShow: function (event) {
// console.log(event.target.dataset.selected);
this.setData({
takeoutHidden: true,
hallHidden: false,
orderHidden: true,
activeHidden: true
})
},
orderShow: function (event) {
// console.log(event.target.dataset.selected);
this.setData({
takeoutHidden: true,
hallHidden: true,
orderHidden: false,
activeHidden: true
})
},
activeShow: function (event) {
// console.log(event.target.dataset.selected);
this.setData({
takeoutHidden: true,
hallHidden: true,
orderHidden: true,
activeHidden: false
})
}
})
|
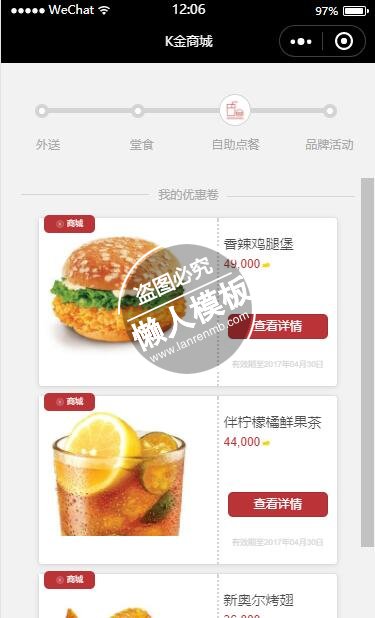
模板简介:该模板名称为【微信小程序肯德基k金商城产品列表设计制作开发教程】,大小是,文档格式为.,推荐使用打开,作品中的图片,文字等数据均可修改,图片请在作品中选中图片替换即可,文字修改直接点击文字修改即可,您也可以新增或修改作品中的内容,该模板来自用户分享,如有侵权行为请联系网站客服处理。欢迎来懒人模板【小程序教程】栏目查找您需要的精美模板。
.jpg)
.jpg)



