很多朋友在开发微信小程序时候,遇到一个问题,使用navigator组件使用flex布局不兼容的问题,安卓手机有错误情况,苹果手机显示正常,应该如何解决。
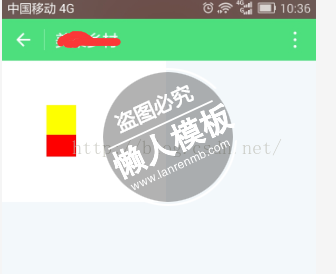
安卓手机测试效果:

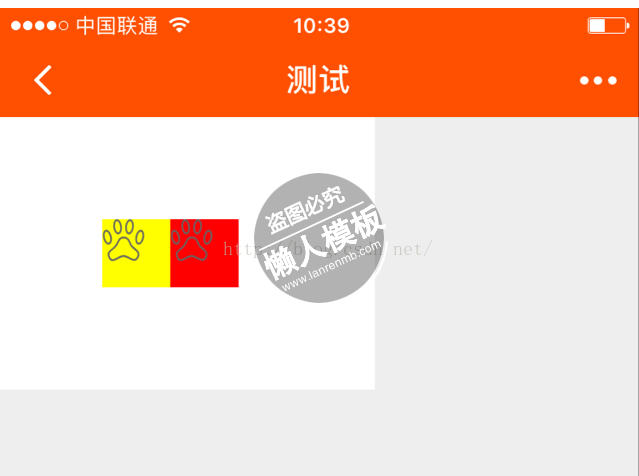
苹果手机测试效果:

<navigator url="../../pages/Discount/Discount">
<view style="padding:120rpx;background:#fff;width:200rpx;display:flex;flex-direction:row;"><!--flex布局放这-->
<view style="background:yellow;width:80rpx;height:80rpx">
<image src='../../images/foot.png' mode="scaleToFill" style="width:50rpx;height:50rpx;"></image>
</view>
<view style="width:80rpx;">
<image src='../../images/foot.png' mode="scaleToFill" style="width:50rpx;height:50rpx;"></image>
</view>
</view>
</navigator>
|
第二种方法:不用flex布局,使用float浮动布局,或者是 inline-block布局 温馨提示:float布局,注意父元素清除浮动,否则导致高度塌陷;
1、float浮动布局
<navigator url="../../pages/Discount/Discount" class="clearfix" style="padding:120rpx;background:#fff;width:200rpx;"><!--clearfix-->
<view style="float:left;background:yellow;width:80rpx;height:80rpx"><!--float-->
222
</view>
<view style="float: right;width:80rpx; background: red;">
111
</view>
</navigator>
|
<navigator url="../../pages/Discount/Discount" style="padding:120rpx;background:#fff;width:200rpx;">
<view style="display: inline-block;background:yellow;width:80rpx;height:80rpx"><!--inline-block-->
222
</view>
<view style="display:inline-block;width:80rpx; background: red;">
111
</view>
</navigator>
|
模板简介:该模板名称为【解决微信小程序navigator组件使用flex布局不兼容的问题】,大小是,文档格式为.,推荐使用打开,作品中的图片,文字等数据均可修改,图片请在作品中选中图片替换即可,文字修改直接点击文字修改即可,您也可以新增或修改作品中的内容,该模板来自用户分享,如有侵权行为请联系网站客服处理。欢迎来懒人模板【小程序教程】栏目查找您需要的精美模板。
.jpg)
.jpg)



