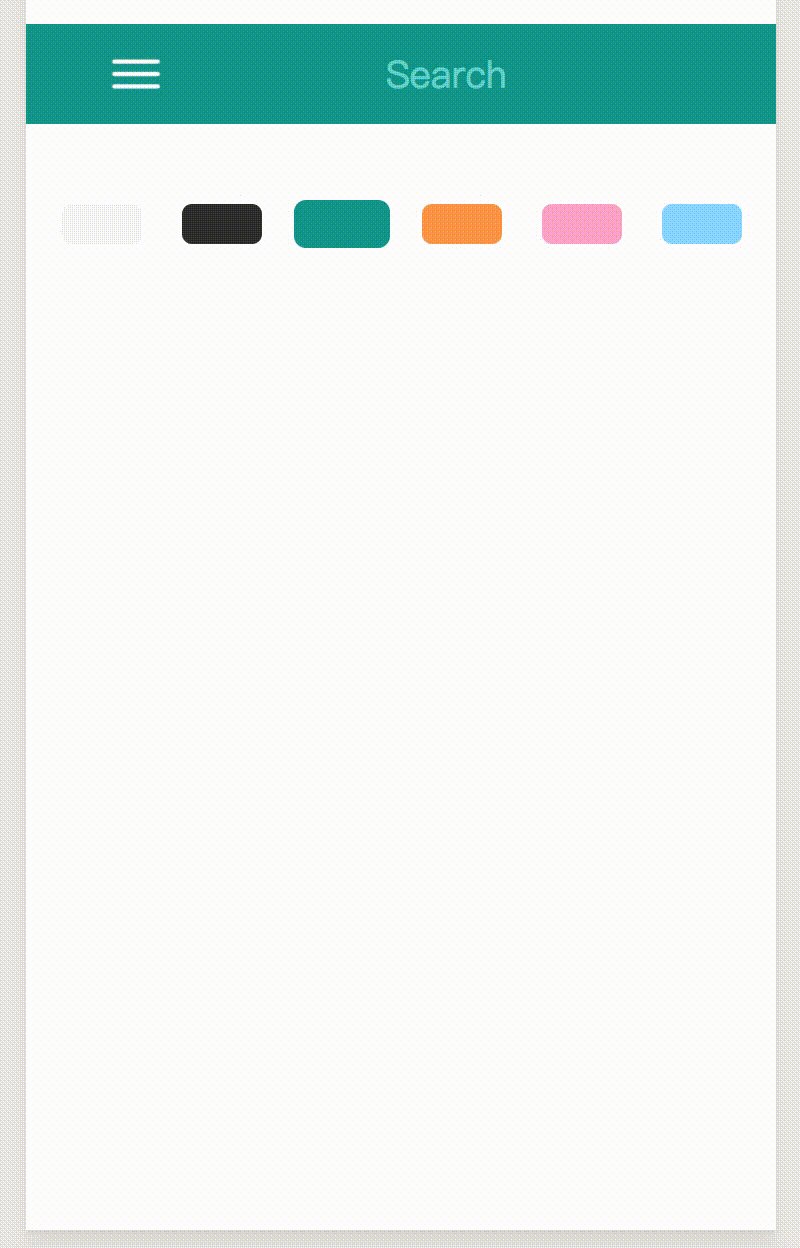
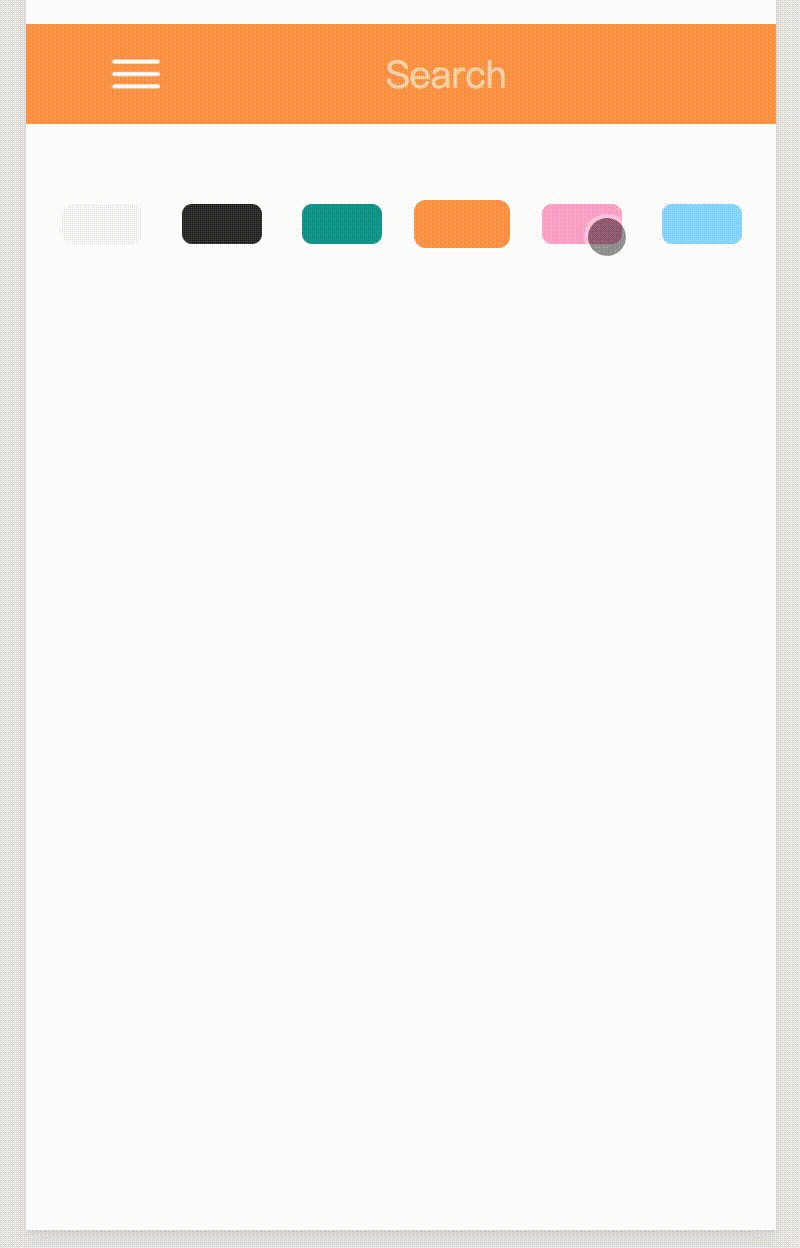
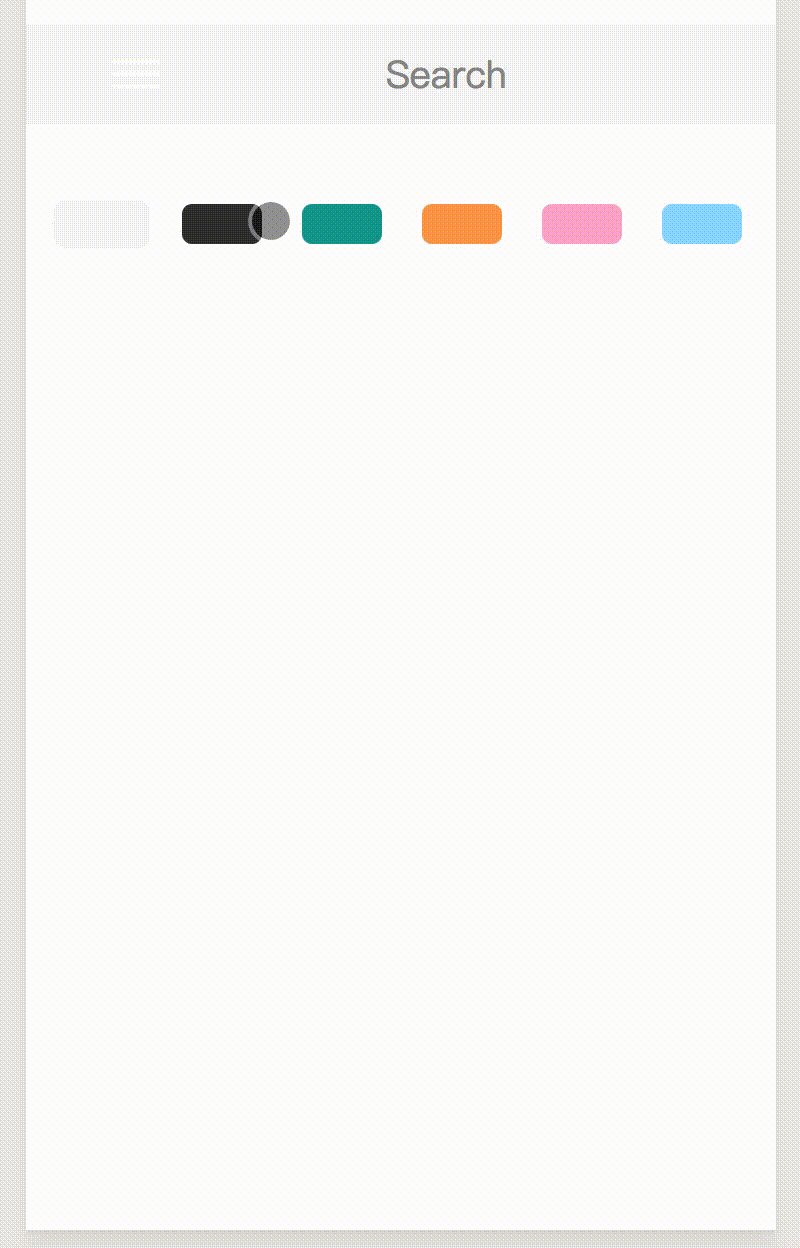
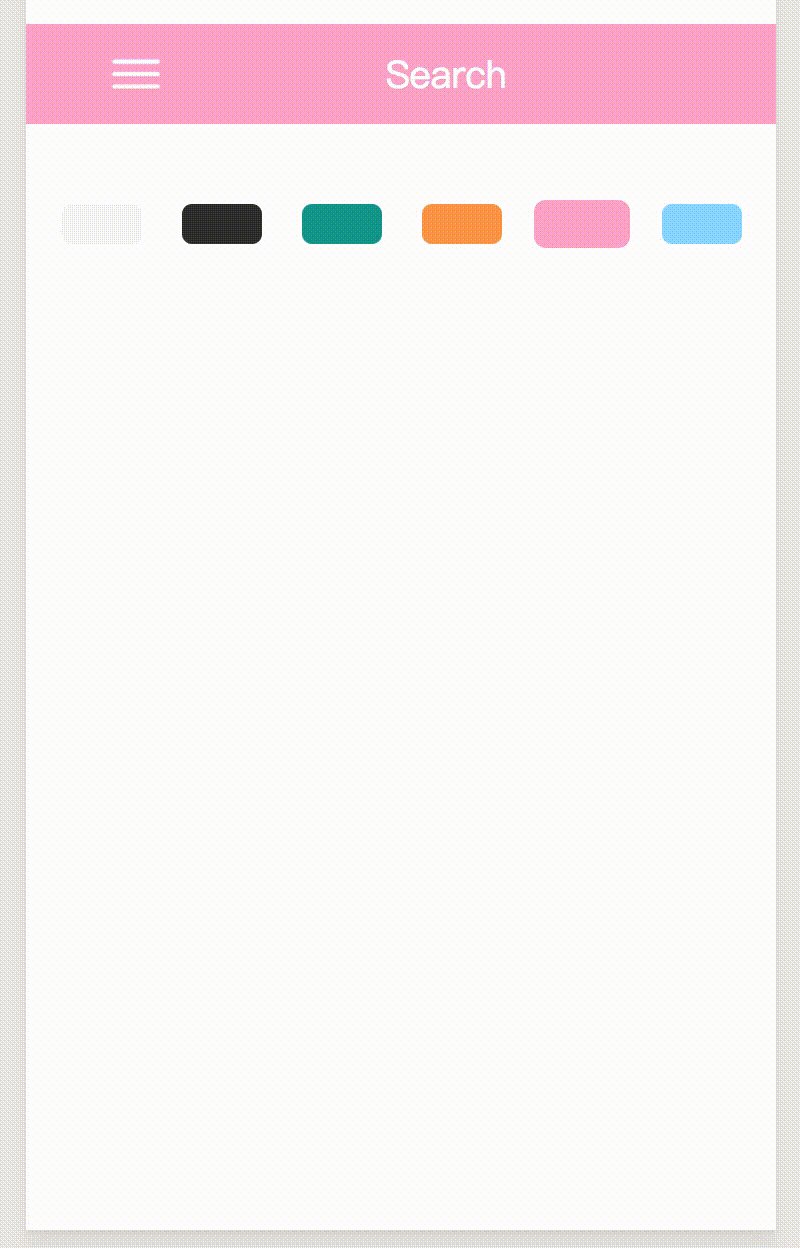
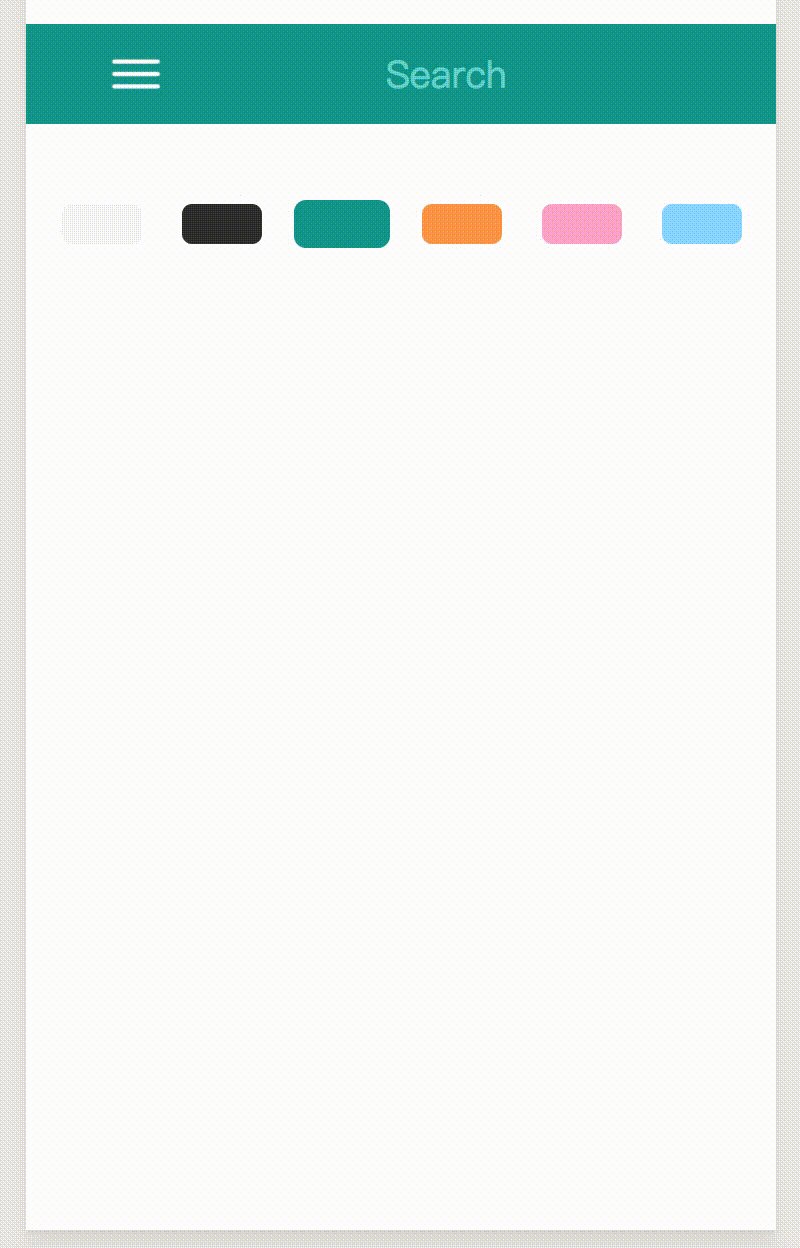
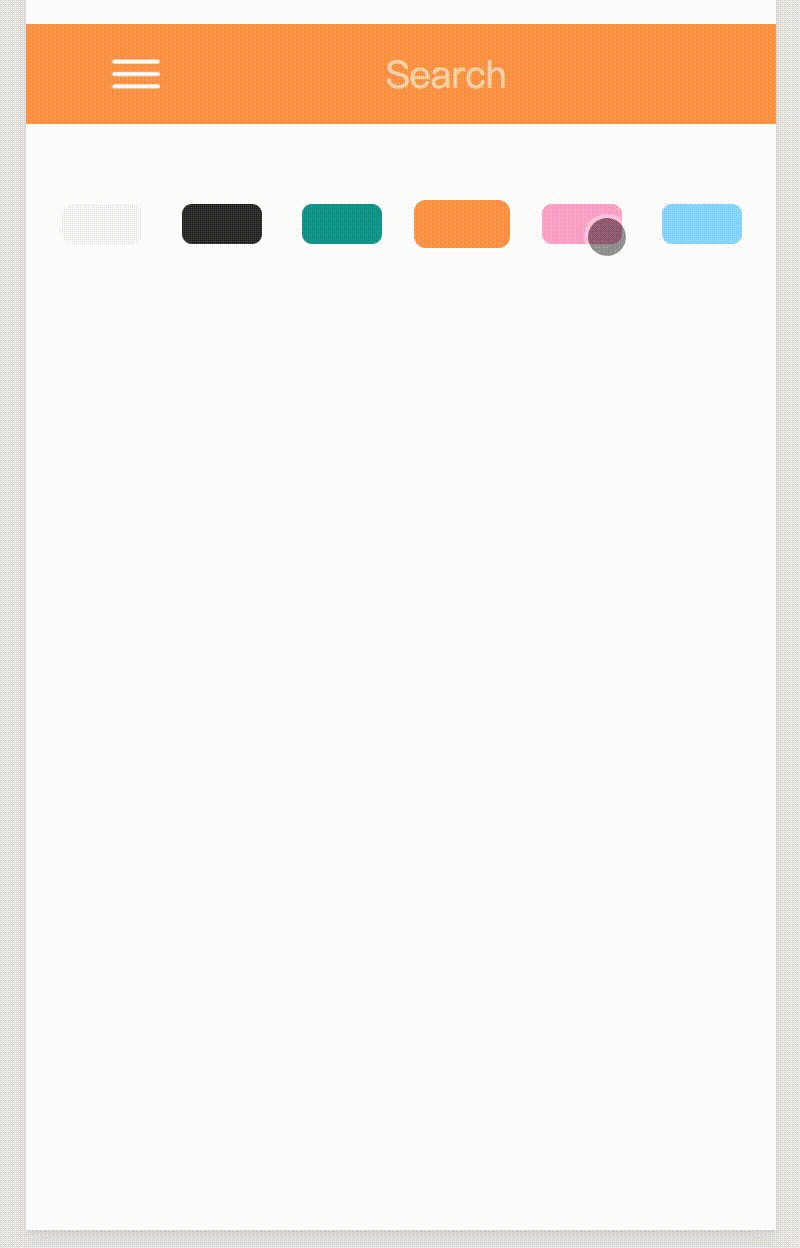
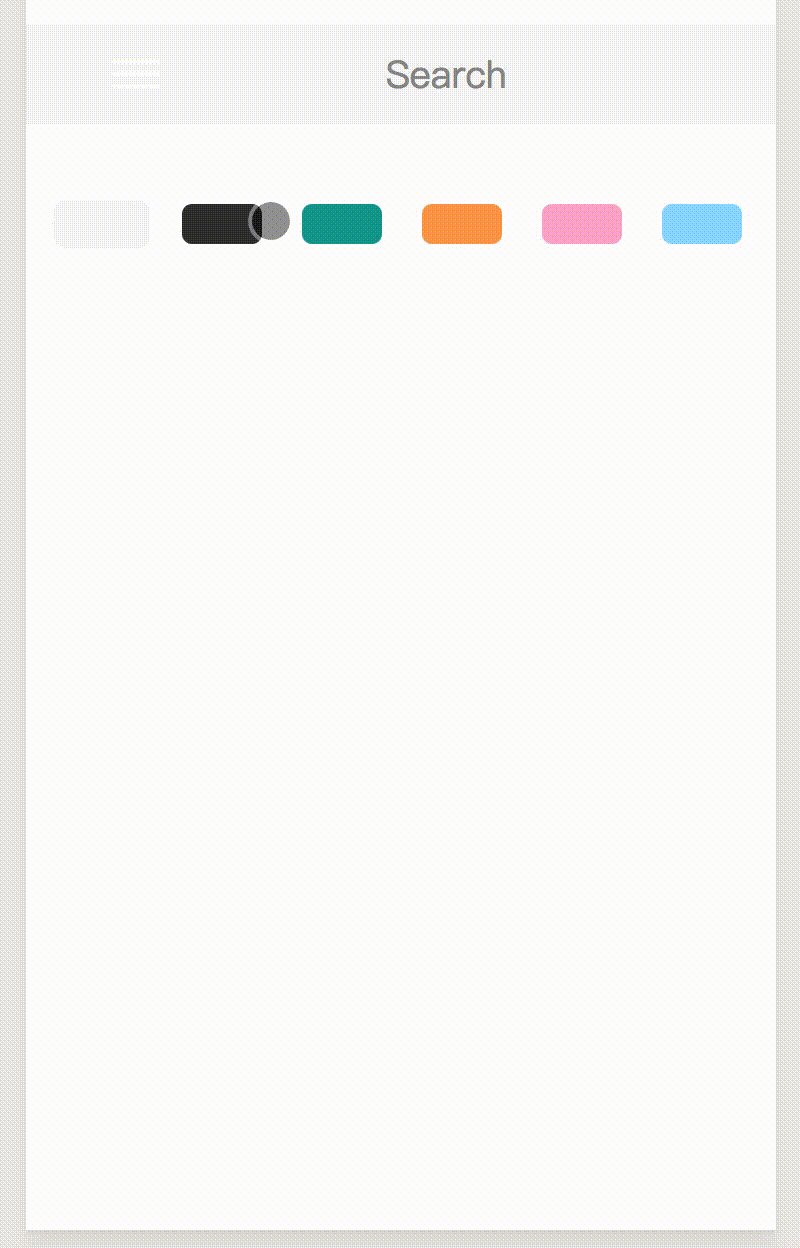
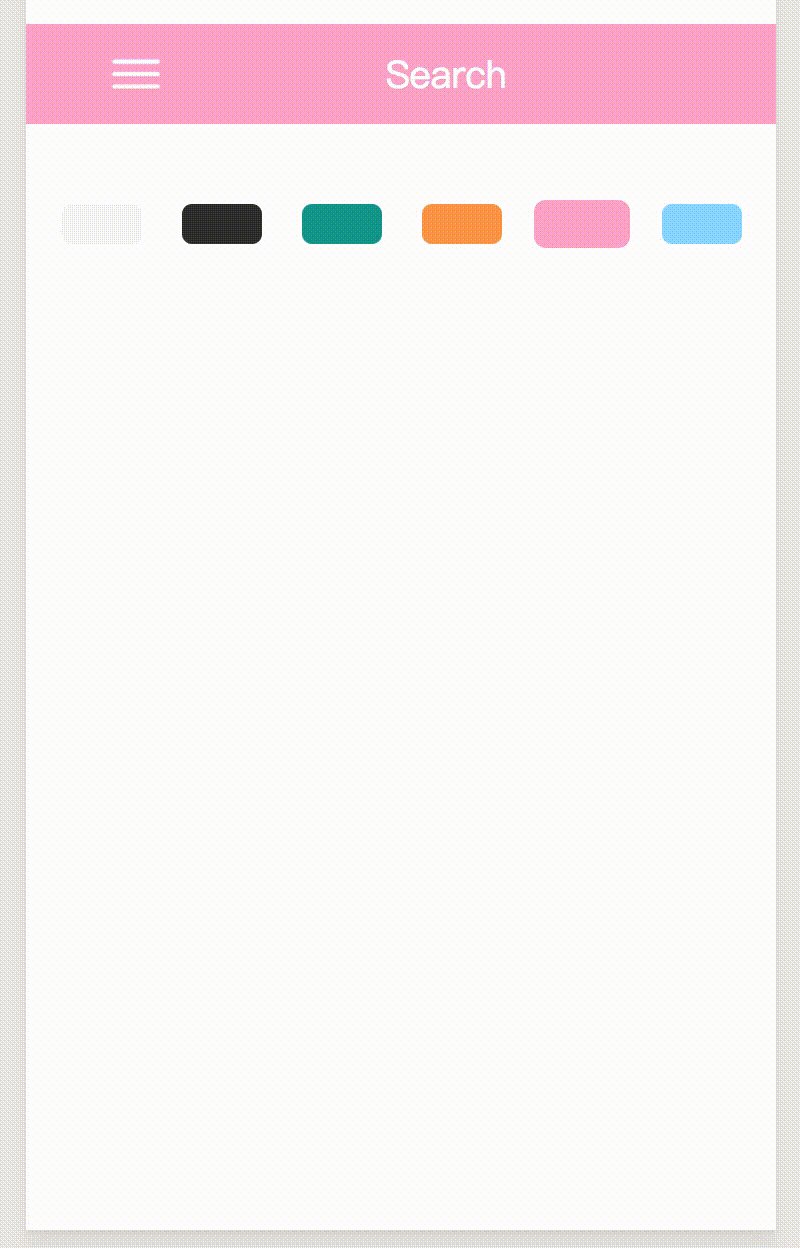
先看下达到效果图:

第一步:先创建一个 color.wxss 来存你的皮肤样式,参考如下代码演示:
/* 黑色主题 */
.bg-black{
background-color: #363636;
}
.col-black-title{
color: #ffffff;
}
.col-black-name{
color: #c3c3c3;
}
|
第二步:class 名中必须带一个 标志 来区分不同主题,推荐使用颜色的英文名..然后在 app.wxss 中引用
// ~ 为你的文件路径
@import '~/color.wxss';
|
第三步:之后在 app.js 的 globalData 中定义一个字段储存你当前主题,查下如下代码演示:
globalData: {
themeArr: ['gray', 'black', 'green', 'orange', 'pink', 'blue'],
theme: 'black' // gray, black, green, orange, pink, blue
}
|
第四步:然后在js里引用 app.js ,然后在 onLoad 里获取 theme 后 setData 即可,参考如下代码:
<Menu theme="{{theme}}"></Menu>
<block wx:for="{{themeArr}}" wx:key="{{index}}">
<view
class="theme-view-item bg-{{item}} select-{{item == theme}}"
bindtap='changeTheme'
data-theme="{{item}}"
></view>
</block>
.theme-view-item{
width: 80rpx;
height: 40rpx;
margin: 20rpx;
border-radius: 10rpx;
}
.select-true{
transform: scale(1.2,1.2);
}
var app = getApp()
Page({
data: {
theme: '',
themeArr: app.globalData.themeArr
},
onLoad: function (options) {
this.setData({
theme: app.globalData.theme
})
},
changeTheme(e){
var theme = e.currentTarget.dataset.theme
app.globalData.theme = theme
this.setData({
theme: theme
})
}
})
|

.jpg)
.jpg)



