.table {
border: 0px solid darkgray;
}
.tr {
display: flex;
width: 100%;
justify-content: center;
height: 3rem;
align-items: center;
}
.td {
width:40%;
justify-content: center;
text-align: center;
}
.bg-w{
background: snow;
}
.bg-g{
background: #E6F3F9;
}
.th {
width: 40%;
justify-content: center;
background: #3366FF;
color: #fff;
display: flex;
height: 3rem;
align-items: center;
}
|
Page({
data: {
listData:[
{"code":"01","text":"text1","type":"type1"},
{"code":"02","text":"text2","type":"type2"},
{"code":"03","text":"text3","type":"type3"},
{"code":"04","text":"text4","type":"type4"},
{"code":"05","text":"text5","type":"type5"},
{"code":"06","text":"text6","type":"type6"},
{"code":"07","text":"text7","type":"type7"}
]
},
onLoad: function () {
console.log('onLoad')
}
})
|
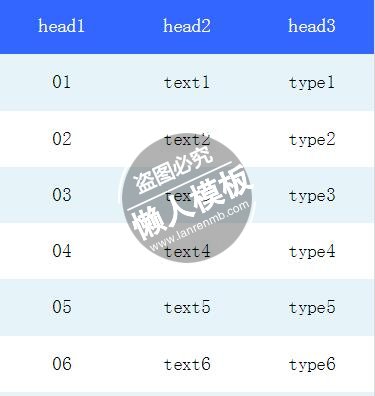
<view class="table">
<view class="tr bg-w">
<view class="th">head1</view>
<view class="th">head2</view>
<view class="th ">head3</view>
</view>
<block wx:for="{{listData}}" wx:key="{{code}}">
<view class="tr bg-g" wx:if="{{index % 2 == 0}}">
<view class="td">{{item.code}}</view>
<view class="td">{{item.text}}</view>
<view class="td">{{item.type}}</view>
</view>
<view class="tr" wx:else>
<view class="td">{{item.code}}</view>
<view class="td">{{item.text}}</view>
<view class="td">{{item.type}}</view>
</view>
</block>
</view>
|

模板简介:该模板名称为【实现微信小程序简易table表格的问题】,大小是,文档格式为.,推荐使用打开,作品中的图片,文字等数据均可修改,图片请在作品中选中图片替换即可,文字修改直接点击文字修改即可,您也可以新增或修改作品中的内容,该模板来自用户分享,如有侵权行为请联系网站客服处理。欢迎来懒人模板【小程序教程】栏目查找您需要的精美模板。
.jpg)
.jpg)



