
<view>
<swiper class="swiper-menu" indicator-dots="true" autoplay="true" interval="3000" duration="500">
<block wx:for="{{imgUrls}}">
<swiper-item class="swiper-imgs">
<image src="{{item}}" class="slide-image" />
</swiper-item>
</block>
</swiper>
</view>
<view class="nav">
<view class="search-btn">
<image src="/images/search_ico.png"></image>
</view>
<view class="menu-info">
<view class="default active">默认</view>
<view class="new">最新</view>
<view class="hot">最热</view>
</view>
</view>
<view class="aslide-menu">
<scroll-view class="aslide-box" scroll-y="true" scroll-x="false">
<view class="{{status==0 ? 'in' : ''}}" data-index="0" bindtap="changeMenu">推荐</view>
<view class="{{status==1 ? 'in' : ''}}" data-index="1" bindtap="changeMenu">粤菜</view>
<view class="{{status==2 ? 'in' : ''}}" data-index="2" bindtap="changeMenu">汤水</view>
<view class="{{status==3 ? 'in' : ''}}" data-index="3" bindtap="changeMenu">套餐</view>
</scroll-view>
<view class="aslide-content-section">
<scroll-view class="aslide-content" scroll-y="false" scroll-x="true" scroll-into-view="{{currentPosition}}" scroll-with-animation="true" bindscrolltolower="scrollBottom">
<view id="order0" class="aslide-item">
<text class="aslide-item-title">推荐</text>
<view class="aslide-item-info">
<view class="aslide-item-img" bindtap="previewImages">
<image src="/images/food.jpg"></image>
</view>
<view class="cart-info-container">
<text class="food-name">澳洲牛排</text>
<text class="red">¥88.00</text>
<image class="cart-add" src="/images/add.png"></image>
</view>
</view>
<view class="aslide-item-info">
<view class="aslide-item-img" bindtap="previewImages">
<image src="/images/food.jpg"></image>
</view>
<view class="cart-info-container">
<text class="food-name">澳洲牛排</text>
<text class="red">¥88.00</text>
<image class="cart-add" src="/images/add.png"></image>
</view>
</view>
<view class="aslide-item-info">
<view class="aslide-item-img">
<image src="/images/food.jpg"></image>
</view>
<view class="cart-info-container">
<text class="food-name">澳洲牛排</text>
<text class="red">¥88.00</text>
<image class="cart-add" src="/images/add.png"></image>
</view>
</view>
</view>
<view id="order1" class="aslide-item">
<text class="aslide-item-title">粤菜</text>
<view class="aslide-item-info">
<view class="aslide-item-img" bindtap="previewImages">
<image src="/images/food.jpg"></image>
</view>
<view class="cart-info-container">
<text class="food-name">澳洲牛排</text>
<text class="red">¥88.00</text>
<image class="cart-add" src="/images/add.png"></image>
</view>
</view>
<view class="aslide-item-info">
<view class="aslide-item-img">
<image src="/images/food.jpg"></image>
</view>
<view class="cart-info-container">
<text class="food-name">澳洲牛排</text>
<text class="red">¥88.00</text>
<image class="cart-add" src="/images/add.png"></image>
</view>
</view>
<view class="aslide-item-info">
<view class="aslide-item-img">
<image src="/images/food.jpg"></image>
</view>
<view class="cart-info-container">
<text class="food-name">澳洲牛排</text>
<text class="red">¥88.00</text>
<image class="cart-add" src="/images/add.png"></image>
</view>
</view>
</view>
<view id="order2" class="aslide-item">
<text class="aslide-item-title">汤水</text>
<view class="aslide-item-info">
<view class="aslide-item-img">
<image src="/images/food.jpg"></image>
</view>
<view class="cart-info-container">
<text class="food-name">澳洲牛排</text>
<text class="red">¥88.00</text>
<image class="cart-add" src="/images/add.png"></image>
</view>
</view>
</view>
<view id="order3" class="aslide-item">
<text class="aslide-item-title">套餐</text>
<view class="aslide-item-info">
<view class="aslide-item-img">
<image src="/images/food.jpg"></image>
</view>
<view class="cart-info-container">
<text class="food-name">澳洲牛排</text>
<text class="red">¥88.00</text>
<image class="cart-add" src="/images/add.png"></image>
</view>
</view>
<view class="aslide-item-info">
<view class="aslide-item-img">
<image src="/images/food.jpg"></image>
</view>
<view class="cart-info-container">
<text class="food-name">澳洲牛排</text>
<text class="red">¥88.00</text>
<image class="cart-add" src="/images/add.png"></image>
</view>
</view>
<view class="aslide-item-info">
<view class="aslide-item-img">
<image src="/images/food.jpg"></image>
</view>
<view class="cart-info-container">
<text class="food-name">澳洲牛排</text>
<text class="red">¥88.00</text>
<image class="cart-add" src="/images/add.png"></image>
</view>
</view>
<view class="aslide-item-info">
<view class="aslide-item-img">
<image src="/images/food.jpg"></image>
</view>
<view class="cart-info-container">
<text class="food-name">澳洲牛排</text>
<text class="red">¥88.00</text>
<image class="cart-add" src="/images/add.png"></image>
</view>
</view>
<view class="aslide-item-info">
<view class="aslide-item-img">
<image src="/images/food.jpg"></image>
</view>
<view class="cart-info-container">
<text class="food-name">澳洲牛排</text>
<text class="red">¥88.00</text>
<image class="cart-add" src="/images/add.png"></image>
</view>
</view>
</view>
</scroll-view>
</view>
</view>
|
/**index.wxss**/
.swiper-menu, .swiper-imgs, .swiper-imgs image {
width: 100%;
height: 340rpx;
}
.nav {
display: flex;
flex-direction: row;
align-items: center;
width: 750rpx;
height: 72rpx;
background-color: #f0f3f8;
font-size: 28rpx;
}
.search-btn {
width: 200rpx;
height: 72rpx;
line-height: 72rpx;
text-align: center;
box-sizing: border-box;
border-right: #bbc6d2 1px solid;
}
.menu-info {
display: flex;
flex-direction: row;
width: 550rpx;
}
.search-btn image {
width: 43rpx;
height: 42rpx;
vertical-align: middle;
}
.default, .new, .hot {
flex: 1;
text-align: center;
box-sizing: border-box;
border-right: #bbc6d2 1px solid;
height: 72rpx;
line-height: 72rpx;
}
.hot {
border: none;
}
.active {
background: #de3120 !important;
color: #fff !important;
}
.aslide-menu {
font-size: 28rpx;
display: flex;
flex-direction: row;
height: 750rpx;
overflow: hidden;
}
.aslide-menu .aslide-box {
height: 750rpx;
width: 200rpx;
background-color: #1f2638;
text-align: center;
color: #fff;
}
.aslide-box view {
height: 90rpx;
line-height: 90rpx;
}
.in {
background: #de3120;
border-left: 12rpx solid orange;
}
.aslide-content{
height: 750rpx;
width:550rpx;
overflow-x: hidden;
}
.aslide-item{
}
.aslide-item-info{
display: flex;
flex-direction: row;
padding-left: 30rpx;
}
.aslide-item-title{
height: 60rpx;
line-height: 60rpx;
padding-left: 30rpx;
}
.aslide-item-img image{
width:256rpx;
height: 170rpx;
}
.cart-add{
width: 40rpx;
height: 40rpx;
}
.cart-info-container{
display: flex;
flex-direction: column;
width: 270rpx;
align-items: center;
}
.red{
color:#de3120;
margin: 20rpx 0;
}
.food-name{
font-weight: bold;
font-size: 28rpx;
}
|
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
status: 0,
currentPosition: "order0",
imgUrls: [
"/images/1.jpg",
"/images/1.jpg",
"/images/1.jpg"
]
},
changeMenu: function (e) {
var index = e.currentTarget.dataset.index;
this.setData({
status: index,
currentPosition: "order" + index
})
},
scrollBottom: function () {
wx.showLoading({
title: '加载中...',
mask:true
})
setTimeout(function(){
wx.hideLoading();
},1000)
},
previewImages: function () {
wx.previewImage({
current: 'http://p1.meituan.net/460.280/deal/5cae86dd953bc50457aea6219e85287d79414.jpg@460w_280h_1e_1c',
urls: [
'http://p1.meituan.net/460.280/deal/5cae86dd953bc50457aea6219e85287d79414.jpg@460w_280h_1e_1c',
'http://p1.meituan.net/460.280/deal/5cae86dd953bc50457aea6219e85287d79414.jpg@460w_280h_1e_1c',
'http://p1.meituan.net/460.280/deal/5cae86dd953bc50457aea6219e85287d79414.jpg@460w_280h_1e_1c',
'http://p1.meituan.net/460.280/deal/5cae86dd953bc50457aea6219e85287d79414.jpg@460w_280h_1e_1c'
],
})
}
})
|
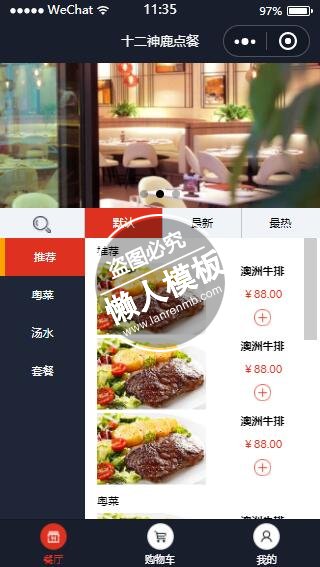
模板简介:该模板名称为【微信小程序点餐系统幻灯及食物列表样式模板制作设计下载】,大小是,文档格式为.,推荐使用打开,作品中的图片,文字等数据均可修改,图片请在作品中选中图片替换即可,文字修改直接点击文字修改即可,您也可以新增或修改作品中的内容,该模板来自用户分享,如有侵权行为请联系网站客服处理。欢迎来懒人模板【小程序教程】栏目查找您需要的精美模板。
.jpg)
.jpg)



