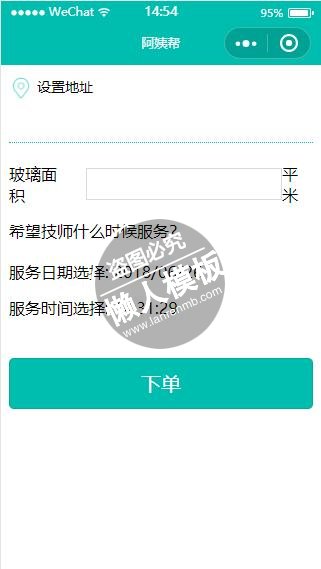
本文给大家带来的是微信小程序清洁服务下单页面样式设计制作开发教程,制作好以后效果图如下:
一、wxml页面代码如下:
<view class="containerbox">
<view class="wrap">
<form action="" class="oform" bindsubmit="formSubmit">
<view class="address" bindtap="getAddr">
<image src="../../images/地址.png"></image>
<text class="dizhi">设置地址</text>
<input class="addr" name="addr" value="{{address}}"/>
</view>
<view class="area ">
<label for="">玻璃面积</label>
<input type="num" name="area" class="input" placeholoder="请输入玻璃的面积"/>
<text class="pingpi">平米</text>
</view>
<view class="servetime">希望技师什么时候服务?</view>
<view class="time">
<picker mode="date" name="date" value="{{dateValue}}" start="{{dateValue}}" end="2999-12-12" bindchange="datePickerBindchange">
服务日期选择: {{dateValue}}
</picker>
<picker mode="time" name="time" value="{{timeValue}}" start="00:00" end="24:00" bindchange="timePickerBindchange">
服务时间选择: {{timeValue}}
</picker>
</view>
<button class="finish" form-type="submit">下单</button>
</form>
</view>
</view>
|
二、wxss样式文件代码如下:
.containerbox{
width: 100%;
}
.wrap{
width: 95%;
margin: 0 auto;
box-sizing: border-box;
padding-top: 10px;
font-size: 16px;
}
.address{
width: 100%;
font-size: 16px;
border-bottom:1px dotted #00beaf;
}
.address image{
width: 24px;
height: 24px;
vertical-align: middle;
}
.address .dizhi{
margin-left: 4px;
font-size: 14px;
}
.address .addr{
margin-top: 20px;
color: #00beaf;
}
.area{
margin-top: 20px;
width: 100%;
display: -webkit-flex;
display: -ms-flex;
display: flex;
align-items: center;
margin-bottom: 15px;
}
.area input{
margin-left: 15px;
width: 200px;
height: 30px;
border: 1px solid #dadada;
}
.area .pingmi{
margin-left: 4px;
}
.servertime{
display: block;
margin-top: 20px;
}
.time{
margin-top: 20px;
width: 100%;
margin-bottom: 40px;
}
.time picker{
margin-bottom: 15px;
}
.finish{
background-color: #00beaf;
color: #fff;
font-size: 20px;
}
|
三、js页面代码如下:
var app=getApp();
var util = require('../../utils/util.js');
Page({
data:{
address:'',
picker1Value:0,
timeValue:util.formatTime2(new Date),
dateValue:util.formatTime(new Date)
},
formSubmit:function(e){
var that=this;
var addr=e.detail.value.addr,
area=e.detail.value.area,
date=e.detail.value.date,
time=e.detail.value.time;
console.log(e.detail.value);
wx.setStorage({
key:"order",
data:{
addr,
area,
date,
time
}
});
wx.navigateTo({
url:'../pay/index'
})
},
getAddr: function(){
var that = this;
wx.chooseLocation({
success: function(res){
var point = {
latitude: res.latitude,
longitude: res.longitude
};
// console.log(res.name)
that.setData({
address : res.name || res.address
});
}
})
},
timePickerBindchange:function(e){
this.setData({
timeValue:e.detail.value
})
},
datePickerBindchange:function(e){
this.setData({
dateValue:e.detail.value
})
}
})
|

.jpg)
.jpg)



