
<!--导航条-->
<view class="navbar">
<text wx:for="{{navbar}}"
data-idx="{{index}}"
class="item {{currentTab==index ? 'active' : ''}}"
wx:key="unique" bindtap="navbarTap">{{item}}</text>
</view>
<!--推荐-->
<view hidden="{{currentTab!==0}}">
<view class="recommend" >
<view class="swiper-container">
<swiper autoplay="auto" interval="5000" duration="1000" current="{{swiperCurrent}}"
bindchange="swiperChange" class="swiper">
<block wx:for="{{slider}}" wx:key="">
<swiper-item data-id="{{item.id}}">
<image src="{{item.picUrl}}" class="img"></image>
</swiper-item>
</block>
</swiper>
<view class="dots">
<block wx:for="{{slider}}" wx:key="">
<view class="dot{{index == swiperCurrent ? ' active' : ''}}"></view>
</block>
</view>
</view>
</view>
<view class="recommend_tr">
<block wx:for = "{{image}}" wx:key="">
<view bindtap="recommend_tr_tap"
class="recommend_tr_img">
<image class="image" id="{{item.id}}" src="{{item.img}}" mode="aspectFit"></image>
<text class="coin">{{item.title}}</text>
</view>
</block>
</view>
<view class="recommend_tr_desc">
<text>热门</text>
<image class="image_icon" src="../image/热门.png" mode="aspectFit"></image>
</view>
<view class="recommend_sp">
<block wx:for = "{{image_sp}}" wx:key="{{title}}">
<view style= "width:350rpx;" class="recommend_sp_img">
<image class="image1" src="{{item.img}}" mode="aspectFill"></image>
<text class="shiping">{{item.title}}</text>
</view>
</block>
</view>
</view>
<!--手游-->
<view hidden="{{currentTab!==1}}">
<view class="page1-top">
<swiper class="navban" duration="1000" indicator-dots="true" indicator-active-color="#FFCE43">
<swiper-item>
<block wx:for="{{navs}}" key="">
<view class="navbox">
<image class="navimg" src="{{item.img}}"></image>
<text class="navtext">{{item.name}}</text>
</view>
</block>
</swiper-item>
<swiper-item>
<block wx:for="{{navs}}" key="">
<view class="navbox">
<image class="navimg" src="{{item.img}}"></image>
<text class="navtext">{{item.name}}</text>
</view>
</block>
</swiper-item>
</swiper>
</view>
<view class="recommend_tr_desc">
<text>热门</text>
<image class="image_icon" src="../image/热门.png" mode="aspectFit"></image>
</view>
<view class="recommend_sp">
<block wx:for = "{{image_sp}}" wx:key="{{title}}">
<view style= "width:350rpx;" class="recommend_sp_img">
<image class="image1" src="{{item.img}}" mode="aspectFill"></image>
<text class="shiping">{{item.title}}</text>
</view>
</block>
</view>
</view>
|
page{
display: flex;
/*flex-direction: column;*/
height: 100%;
}
.navbar{
position:fixed;
flex: none;
display: flex;
width: 100%;
background: #fff;
z-index: 999;
}
.navbar .item{
position: relative;
flex: auto;
text-align: center;
line-height: 80rpx;
}
.navbar .item.active{
color: #FFCC00;
}
.navbar .item.active:after{
content: "";
display: block;
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 4rpx;
background: #FFCC00;
}
.swiper-container{
position: relative;
margin-top:85rpx;
}
.swiper-container .swiper{
height: 300rpx;
}
.swiper-container .swiper .img{
width: 100%;
height: 100%;
}
.swiper-container .dots{
position: absolute;
left: 0;
right: 0;
bottom: 20rpx;
display: flex;
justify-content: center;
}
.swiper-container .dots .dot{
margin: 0 8rpx;
width: 14rpx;
height: 14rpx;
background: #fff;
border-radius: 8rpx;
transition: all .6s;
}
.swiper-container .dots .dot.active{
width: 24rpx;
background: #f80;
}
.recommend_tr {
margin-top: 5rpx;
height: 150rpx;
display: flex;
flex-wrap: wrap;
justify-content: space-around;
align-items: center;
border-bottom: 15rpx solid #D8D8D8;
}
.recommend_tr .recommend_tr_img image{
padding:10rpx;
width:60rpx;
height: 60rpx;
text-align: center;
}
.recommend_tr .recommend_tr_img text{
display: flex;
font-size: 24rpx;
align-items: center;
justify-content: center;
}
.recommend_tr_desc .image_icon{
position:relative;
top: 6rpx;
left: 6rpx;
}
.recommend_tr_desc image{
width: 30rpx;
height: 30rpx;
}
.recommend_tr_desc text{
font-size: 24rpx;
}
.recommend_sp{
width: 100%;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
overflow:hidden;
}
.recommend_sp_img{
position: relative;
margin:12rpx;
font-size: 24rpx;
overflow: scroll;
}
.recommend_sp_img .image1{
width:350rpx;
height:200rpx;
border-radius: 5px;
}
.recommend_tr_desc{
margin-left:20rpx;
margin-top: 5rpx;
height: 50rpx;
line-height: 50rpx;
}
.navban{
height: 300rpx;
}
.page1-top{
margin-top: 100rpx;
height: 300rpx;
width:746rpx;
border-bottom: 15rpx solid #D8D8D8;
}
.page1-top .navbox{
display: inline-block;
width: 25%;
text-align: center;
}
.navbox image{
height: 80rpx;
width: 80rpx;
border-radius: 50%;
}
.navbox text{
display: flex;
justify-content: center;
font-size: 24rpx;
}
|
// pages/pages_tj/pages_tj.js
var app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
navs:[
{
img:"../image/欢乐球吃球.jpg",
name:"欢乐球吃球"
},
{
img:"../image/王者荣耀.png",
name:"王者荣耀"
},
{
img:"../image/火影忍者.jpg",
name:"火影忍者"
},
{img:"../image/狼人杀世界.jpg",
name:"狼人杀世界"
},
{img:"../image/球球大作战.png",
name:"球球大作战"
},
{img:"../image/天天狼人杀.png",
name:"天天狼人杀"
},
{img:"../image/新游中心.jpg",
name:"新游中心"
},
{img:"../image/阴阳师.jpg",
name:"阴阳师"
}],
slider: [{
picUrl:"../image/1.jpg",
id:"1"
},{
picUrl:"../image/2.jpg",
id:"2"
},{
picUrl:"../image/3.jpg",
id:"3"
}],
image:[
{
img:"../image/排行榜.png",
title:"排行",
id:"排行"
},
{
img:"../image/消息.png",
title:"消息",
id:"消息"
},{
img:"../image/活动.png",
title:"活动",
id:"活动"
},{
img:"../image/直播.png",
title:"直播",
id:"直播"
}],
image_sp:[{
img:"../image/4.jpg",
title:"【英雄联盟官方赛事】恭喜lpl获得亚洲对抗赛冠军"
},{
img:"../image/5.jpg",
title:"【Riot、LCS】欧美对抗赛决赛-TSMvsUOL重播"
},{
img:"../image/6.jpg",
title:"【主播油条】不正紧的中单变态流小剑圣!"
},{
img:"../image/7.jpg",
title:"【暴走的鲨鱼辣椒】国服第一刀妹带你上王者"
},{
img:"../image/8.jpg",
title:"【边缘OB】 2017LCK夏季赛7月11日重播"
},{
img:"../image/9.jpg",
title:"【太原马超】中单王者游戏理解,让你制霸三路"
}],
swiperCurrent:0,
navbar: ['推荐', '手游', '娱乐','游戏','趣玩'],
currentTab: 0
},
recommend_tr_tap: function (){
wx.navigateTo({
url:'/pages/pages_qw/pages_qw'
})
},
navbarTap: function(e){
this.setData({
currentTab: e.currentTarget.dataset.idx
})
},
swiperChange:function(e){
this.setData({
swiperCurrent: e.detail.current
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
|
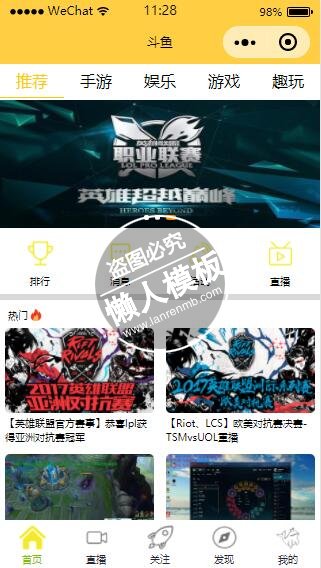
模板简介:该模板名称为【微信小程序斗鱼首页界面页面设计制作开发教程】,大小是,文档格式为.,推荐使用打开,作品中的图片,文字等数据均可修改,图片请在作品中选中图片替换即可,文字修改直接点击文字修改即可,您也可以新增或修改作品中的内容,该模板来自用户分享,如有侵权行为请联系网站客服处理。欢迎来懒人模板【小程序教程】栏目查找您需要的精美模板。
.jpg)
.jpg)



