
<scroll-view class="page" scroll-y="true">
<view id="username-editing" class="layout-padding ng-scope">
<view class="cell-group">
<input type="text" placeholder="请输入昵称" bindinput="changeStatus" class="ng-pristine ng-valid ng-not-empty ng-touched" value="{{username}}" />
<text class="input-clear {{display}}" catchtap="clearText"></text>
</view>
<button class="btn-primary {{class}}" disabled="{{disabled}}" catchtap="updataInfo" data-nickname="{{username}}">确定</button>
</view>
</scroll-view>
|
page{
background-color: #f8f8f8;
}
.cell-group .display-none{
display: none;
}
#username-editing .cell-group {
position: relative;
}
.cell-group {
margin: 20rpx 0;
background-color: white;
}
#username-editing input{
height: 88rpx;
width: 640rpx;
border-top: 1rpx solid #eee;
outline: none;
font-size: 28rpx;
padding: 0 88rpx 0 28rpx;
}
.input-clear {
display: block;
position: absolute;
width: 88rpx;
height: 88rpx;
right: 0;
top: 0;
}
button.btn-primary {
margin: 0 20rpx;
border-radius: 10rpx;
background-color: #fc3151;
color: white;
height: 64rpx;
font-size: 30rpx;
}
button.btn-primary.disabled {
background-color: #d6d6d6;
}
|
import request from '../../../../lib/request';
const app = getApp();
Page({
data: {},
onLoad() {
this.setData({
username: app.globalData.userInfo.nickName
});
},
clearText() {
this.setData({
username: '',
display: 'display-none',
disabled: true,
class: 'disabled'
});
},
changeStatus(e) {
if (e.detail.value.length > 0) {
this.setData({
display: '',
disabled: false,
class: '',
username: e.detail.value
});
} else {
this.setData({
display: 'display-none',
disabled: true,
class: 'disabled'
});
}
},
updataInfo(e) {
const data = {
nickname: e.currentTarget.dataset.nickname
};
request({ path: '/users/user', data, method: 'put' }).then((res) => {
if (res) {
app.globalData.userInfo.nickName = e.currentTarget.dataset.nickname;
wx.navigateTo({
url: '../user-info'
});
}
});
}
});
|
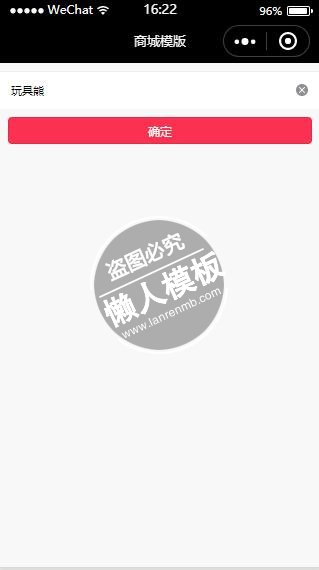
模板简介:该模板名称为【微信小程序简单个人昵称修改页面样式模板制作设计下载】,大小是,文档格式为.,推荐使用打开,作品中的图片,文字等数据均可修改,图片请在作品中选中图片替换即可,文字修改直接点击文字修改即可,您也可以新增或修改作品中的内容,该模板来自用户分享,如有侵权行为请联系网站客服处理。欢迎来懒人模板【小程序教程】栏目查找您需要的精美模板。
.jpg)
.jpg)



