微信小程序商城电商整套系列相关推荐:
1、
微信小程序开发页面顶部导航栏制作设计 [图]
2、微信小程序开发底部导航菜单栏的制作设计 [图]
3、
微信小程序开发广告轮播幻灯图制作设计 [图]
4、
微信小程序开发商城电商首页整体布局制作设计 [图]
5、
微信小程序开发分类页面栅格布局制作与设计 [图]
6、
微信小程序开发商品详情页中sku的弹出属性筛选选择框 [图]
7、
微信小程序商品正文详情页整体布局制作与设计 [图]
8、
微信小程序商城电商购物车页面制作与设计 [图]
9、
微信小程序商城电商个人会员中心页面制作设计 [图]
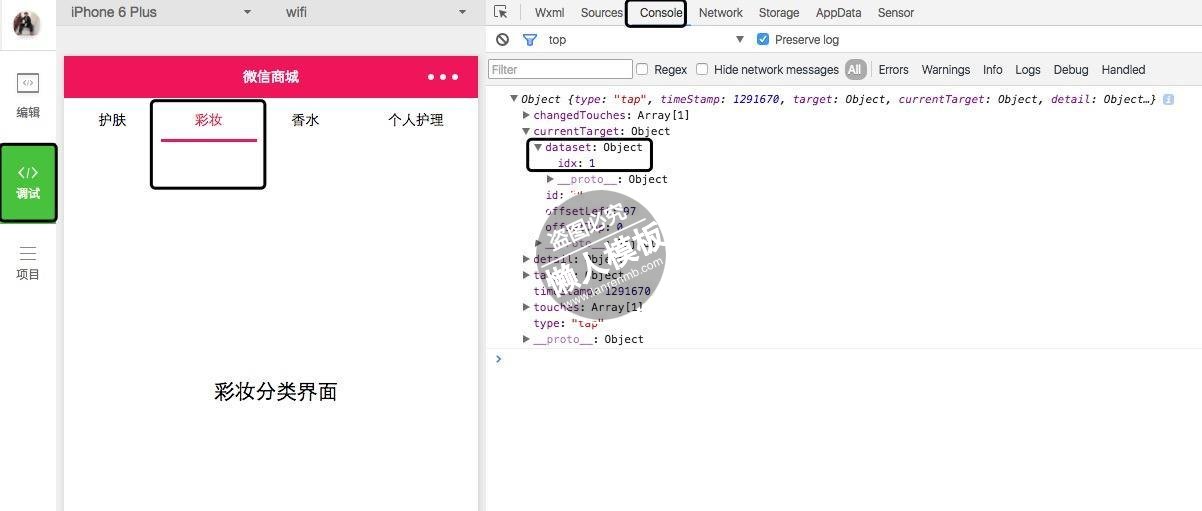
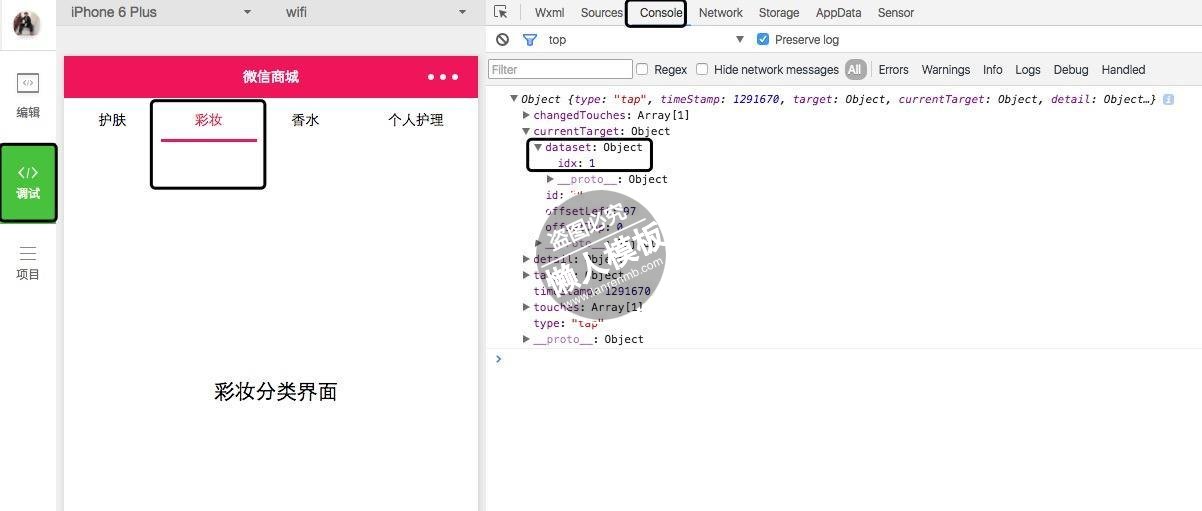
微信小程序开发页面顶部导航栏制作设计效果图如下:

1、导航栏样式文件:
/* pages/home/home.wxss */
page{
display: flex;
flex-direction: column;
height: 100%;
}
.navbar{
flex: none;
display: flex;
background: #fff;
}
.navbar .item{
position: relative;
flex: auto;
text-align: center;
line-height: 80rpx;
font-size:14px;
}
/* 顶部导航字体颜色 */
.navbar .item.active{
color: #f0145a;
}
/* 顶部指示条属性 */
.navbar .item.active:after{
content: "";
display: block;
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 6rpx;
background: #f0145a;
}
|
2、导航栏测试数据js文件:
// pages/home/home.js
var app = getApp()
Page({
data: {
navbar: ['护肤', '彩妆', '香水','个人护理'],
currentTab: 0,
},
// 导航切换监听
navbarTap: function (e) {
console.debug(e);
this.setData({
currentTab: e.currentTarget.dataset.idx
})
},
})
|
page页面里.js一般是放data数据和事件监听的,这里data有一个navbar导航栏数据,还有一个记录当前位置的currentTab,字段可以自由命名,赋值的时候对应上就好,
navbarTap 记得在home.wxml里面data-idx属性 currentTab: e.currentTarget.dataset.idx 把当前用户选择的Tab传给currentTab里,为了验证一下结果,我在这里面加入了一个输出日志console.debug(e);,可以在控制台上看输出的日志,我选择点击彩妆,输出台的数据idx:1刚好是彩妆的位置。

3、显示导航页面wxml代码如下:
<!--导航条-->
<view class="navbar">
<text wx:for="{{navbar}}" data-idx="{{index}}" class="item {{currentTab==index ? 'active' : ''}}" wx:key="unique" bindtap="navbarTap">{{item}}</text>
</view>
|
home.wxml里面bindtap字段是事件监听的标识符,事件名称叫“navbarTap” 可以到home.js里查找到这个事件wx:for这个字段重点讲解,在组件上使用wx:for控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item,这是官方解释,说白了就是item默认叫做变量的值,index表示第几个变量的值,可以参考下下面 微信 wx:for 的解析:
* wx:for=”{{navbar}}”* 意思是虚幻navbar的数组数据
{{item}} 这里面是navbar数组里面的值,如护肤、彩妆等值
wx:key=”unique” 来指定列表中项目的唯一的标识符
* data-idx=”{{index}}” *存储一些数据供home.js里调用,这里data-xxx,xxx就是你给home.js里提供的数据关键词,home.js通过获取xxx关键词来获取xxx里面的数据;


.jpg)
.jpg)



