
/*=================品牌馆、类目 的样式====================*/
.navs {
display: flex;
}
.nav-item {
width: 25%;
display: flex;
align-items: center;
flex-direction: column;
padding: 20rpx;
}
.nav-item .nav-image {
width: 80rpx;
height: 80rpx;
/*border-radius: 50%;设置边界圆角*/
}
.nav-item text {
padding-top: 20rpx;
font-size: 25rpx;
}
/*=================新品上架 样式====================*/
.category-title {
display: flex;
flex-direction: column;
margin-top: 15rpx;
margin-bottom: 0rpx;
}
.category-title .name {
font-size: 40rpx;
text-align: center;
margin: 10rpx auto;
}
.line_flag {
width: 80rpx;
height: 1rpx;
display: inline-block;
margin: 20rpx auto;
background-color: gainsboro;
text-align: center;
}
.line {
width: 100%;
height: 2rpx;
display: inline-block;
margin: 20rpx 0rpx;
background-color: gainsboro;
text-align: center;
}
image.head-img {
width: 100%;
height: 270rpx;
}
text {
color: #444;
font-size: 40rpx;
}
p{
color: red;
font-size: 30rpx;
margin-top: 20rpx;
}
.cate-container {
color: #fff;
}
/* 分割线 */
.separate {
height: 15rpx;
background-color: #f2f2f2;
}
|
data: {
navbar: ['护肤', '彩妆', '香水', '个人护理'],
currentTab: 0,
// banner
imgUrls: [
'http://www.lanrenmb.com/files/banner/20161219/148211980641.png',
'http://www.lanrenmb.com/files/banner/20161222/148238831285.png',
'http://www.lanrenmb.com/files/banner/20161222/14823895573.png'
],
indicatorDots: true, //是否显示面板指示点
autoplay: true, //是否自动切换
interval: 3000, //自动切换时间间隔,3s
duration: 1000, // 滑动动画时长1s
hot_products:
[
{
product_id: 1,
imageurl: 'http://www.lanrenmb.com/files/banner/20161222/148237182618.png',
html: "http://www.lanrenmb.com/files/activity/20161216/5853a0137573e84/mz2_ajax/index.html"
},
{
product_id: 2,
imageurl: 'http://www.lanrenmb.com/files/banner/20161202/148066038440.png',
html: "http://www.lanrenmb.com/files/activity/20161208/584926f0017d874/mz1/index.html"
}
],
// navItems
navItems: [
{
typeId: 0,
name: '品牌馆',
url: 'bill',
imageurl: '../../images/navItems/home_icon_brand.png',
},
{
typeId: 1,
name: '类目',
url: 'bill',
imageurl: '../../images/navItems/home_icon_sort.png',
},
{
typeId: 2,
name: '特惠专场',
url: 'bill',
imageurl: '../../images/navItems/home_icon_gift.png'
},
{
typeId: 3,
name: '推荐好友',
url: 'bill',
imageurl: '../../images/navItems/home_icon_frends.png'
}
],
// 新品上架
goodsItems: [
{
goodId: 0,
name: '兰蔻小黑瓶',
url: 'bill',
imageurl: 'http://www.lanrenmb.com/files/product/20161201/148057921620.jpg',
newprice: "¥200.00",
oldprice: "¥300.00",
},
{
goodId: 1,
name: '兰蔻清莹柔肤爽肤水',
url: 'bill',
imageurl: 'http://www.lanrenmb.com/files/product/20161201/148057953326.jpg',
newprice: "¥120.00",
oldprice: "¥200.00",
},
{
goodId: 2,
name: '倩碧水嫩保湿精华面霜',
url: 'bill',
imageurl: 'http://www.lanrenmb.com/files/product/20161201/148058228431.jpg',
newprice: "¥320.00",
oldprice: "¥400.00",
},
{
goodId: 3,
name: '特效润肤露',
url: 'bill',
imageurl: 'http://www.lanrenmb.com/files/product/20161201/14805828016.jpg',
newprice: "¥30.00",
oldprice: "¥80.00",
},
{
goodId: 4,
name: '倩碧焕妍活力精华露',
url: 'bill',
imageurl: 'http://www.lanrenmb.com/files/product/20161201/148058301941.jpg',
newprice: "¥30.00",
oldprice: "¥80.00",
}, {
goodId: 5,
name: '日本资生堂洗颜',
url: 'bill',
imageurl: 'http://www.lanrenmb.com/files/product/20161201/148058328876.jpg',
newprice: "¥30.00",
oldprice: "¥80.00",
}
],
newgoods_head_url:"http://www.lanrenmb.com/files/banner/20161202/148066062976.jpg",
// 新品上架
recommends: [
{
goodId: 7,
name: 'OLAY玉兰油精油沐浴露玫瑰滋养二合一450ml',
url: 'bill',
imageurl: 'http://www.lanrenmb.com/files/product/20161213/148162245074.jpg',
newprice: "¥36.60",
oldprice: "¥40.00",
},
{
goodId: 10,
name: '兰蔻玫瑰清滢保湿柔肤水嫩肤水化妆水400ml补水保湿温和不刺激',
url: 'bill',
imageurl: 'http://www.lanrenmb.com/files/product/20161201/148057937593.jpg',
newprice: "¥30.00",
oldprice: "¥80.00",
}, {
goodId: 11,
name: 'Lancome/兰蔻清莹柔肤爽肤水/粉水400ml补水保湿玫瑰水化妆水',
url: 'bill',
imageurl: 'http://www.lanrenmb.com/files/product/20161201/148057953326.jpg',
newprice: "¥30.00",
oldprice: "¥80.00",
},
{
goodId: 12,
name: '美国CLINIQUE倩碧黄油无油/特效润肤露125ml',
url: 'bill',
imageurl: 'http://www.lanrenmb.com/files/product/20161201/14805828016.jpg',
newprice: "¥239.00",
oldprice: "¥320.00",
},
{
goodId: 13,
name: '法国LANCOME兰蔻柔皙轻透隔离防晒乳霜50ML2017年3月到期',
url: 'bill',
imageurl: 'http://www.lanrenmb.com/files/product/20161201/148058014894.jpg',
newprice: "¥130.00",
oldprice: "¥180.00",
},
],
}
|
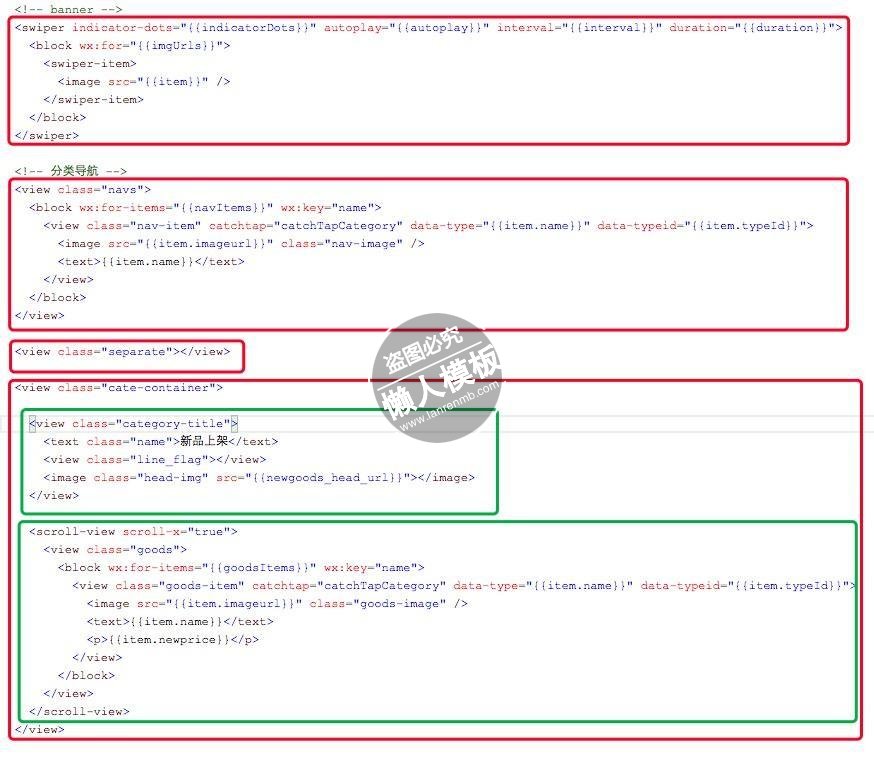
<!-- 分类导航 -->
<view class="navs">
<block wx:for-items="{{navItems}}" wx:key="name">
<view class="nav-item" catchtap="catchTapCategory" data-type="{{item.name}}" data-typeid="{{item.typeId}}">
<image src="{{item.imageurl}}" class="nav-image" />
<text>{{item.name}}</text>
</view>
</block>
</view>
<view class="separate"></view>
<view class="cate-container">
<view class="category-title">
<text class="name">新品上架</text>
<view class="line_flag"></view>
<image class="head-img" src="{{newgoods_head_url}}"></image>
</view>
<scroll-view scroll-x="true">
<view class="goods">
<block wx:for-items="{{goodsItems}}" wx:key="name">
<view class="goods-item" catchtap="catchTapCategory" data-type="{{item.name}}" data-typeid="{{item.typeId}}">
<image src="{{item.imageurl}}" class="goods-image" />
<text>{{item.name}}</text>
<p>{{item.newprice}}</p>
</view>
</block>
</view>
</scroll-view>
</view>
|

模板简介:该模板名称为【微信小程序开发商城电商首页整体布局制作设计】,大小是,文档格式为.,推荐使用打开,作品中的图片,文字等数据均可修改,图片请在作品中选中图片替换即可,文字修改直接点击文字修改即可,您也可以新增或修改作品中的内容,该模板来自用户分享,如有侵权行为请联系网站客服处理。欢迎来懒人模板【小程序教程】栏目查找您需要的精美模板。
.jpg)
.jpg)



