微信小程序商城电商整套系列相关推荐:
1、微信小程序开发页面顶部导航栏制作设计 [图]
2、微信小程序开发底部导航菜单栏的制作设计 [图]
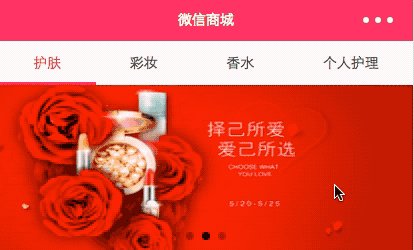
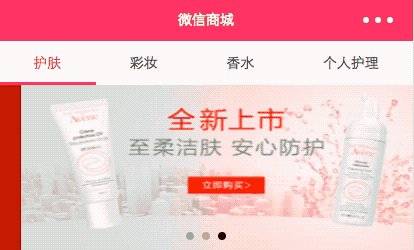
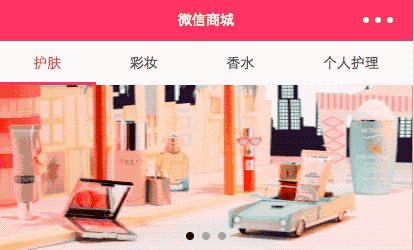
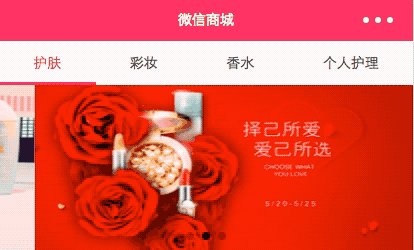
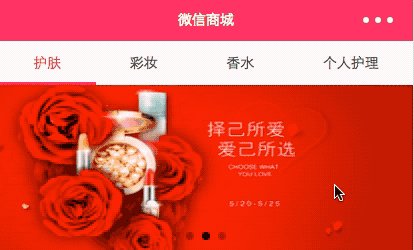
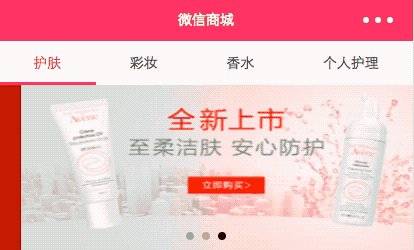
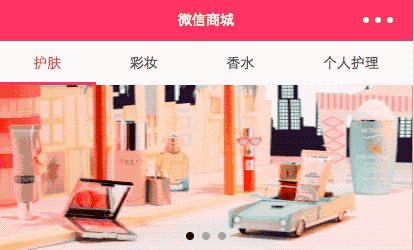
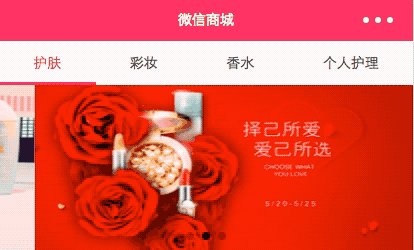
3、微信小程序开发广告轮播幻灯图制作设计 [图]
4、微信小程序开发商城电商首页整体布局制作设计 [图]
5、微信小程序开发分类页面栅格布局制作与设计 [图]
6、微信小程序开发商品详情页中sku的弹出属性筛选选择框 [图]
7、微信小程序商品正文详情页整体布局制作与设计 [图]
8、微信小程序商城电商购物车页面制作与设计 [图]
9、微信小程序商城电商个人会员中心页面制作设计 [图]
在做小程序页面广告轮播幻灯图时候先需要了解微信小程序提供我们这个swiper 一些用法。
微信自带提供swiper这个插件的常用属性
indicator-dots 是否显示面板指示点
autoplay 是否自动切换
interval 自动切换时间间隔
duration 滑动动画时长
先看看做好以后达到效果是如何的:

1、样式文件代码:
/* 直接设置swiper属性 */
swiper {
height: 300rpx;
}
swiper-item image {
width: 100%;
height: 100%;
}
|
2、js数据调用文件
// banner
imgUrls: [
'http://mz.djmall.xmisp.cn/files/banner/20161219/148211980641.png',
'http://mz.djmall.xmisp.cn/files/banner/20161222/148238831285.png',
'http://mz.djmall.xmisp.cn/files/banner/20161222/14823895573.png'
],
indicatorDots: true, //是否显示面板指示点
autoplay: true, //是否自动切换
interval: 3000, //自动切换时间间隔,3s
duration: 1000, // 滑动动画时长1s
|
3、页面调用轮播幻灯代码:
<!-- banner -->
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" />
</swiper-item>
</block>
</swiper>
|

.jpg)
.jpg)



