微信小程序商城电商整套系列相关推荐:
1、
微信小程序开发页面顶部导航栏制作设计 [图]
2、微信小程序开发底部导航菜单栏的制作设计 [图]
3、
微信小程序开发广告轮播幻灯图制作设计 [图]
4、
微信小程序开发商城电商首页整体布局制作设计 [图]
5、
微信小程序开发分类页面栅格布局制作与设计 [图]
6、
微信小程序开发商品详情页中sku的弹出属性筛选选择框 [图]
7、
微信小程序商品正文详情页整体布局制作与设计 [图]
8、
微信小程序商城电商购物车页面制作与设计 [图]
9、
微信小程序商城电商个人会员中心页面制作设计 [图]
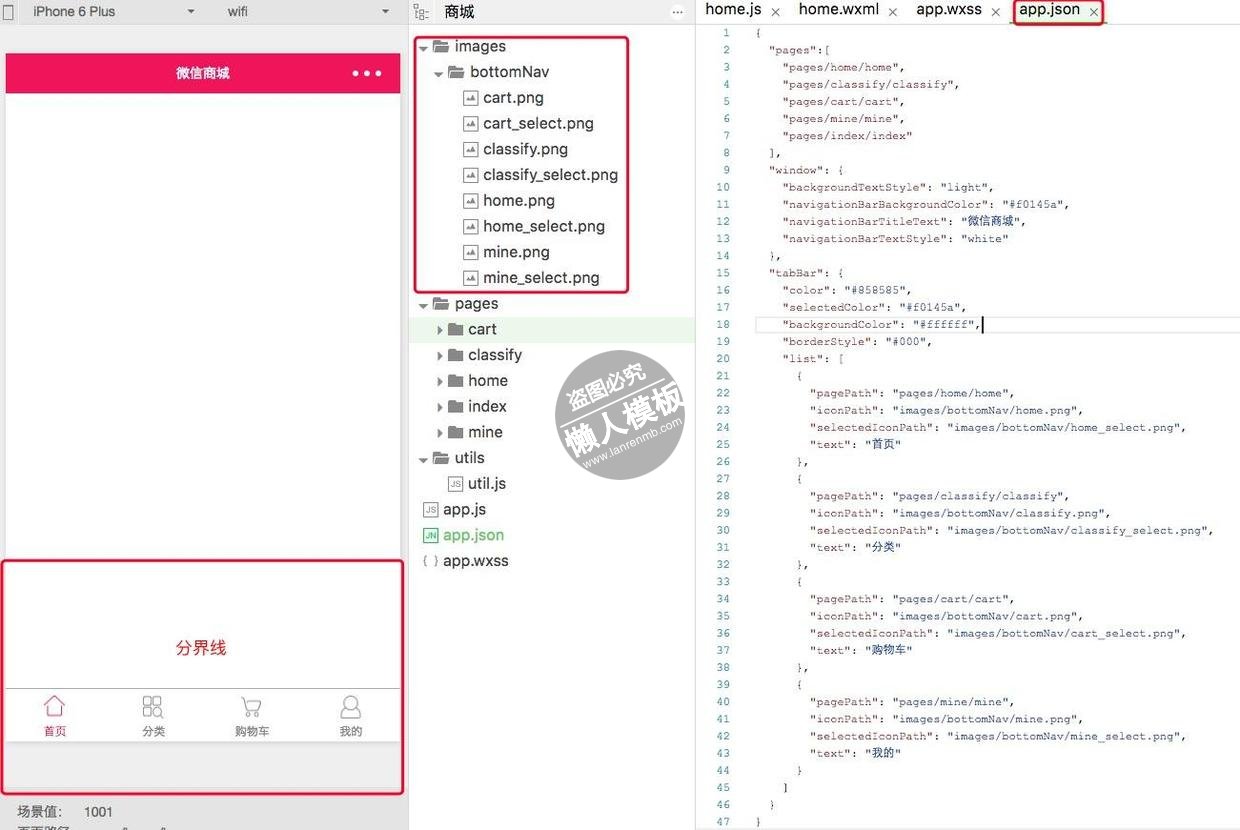
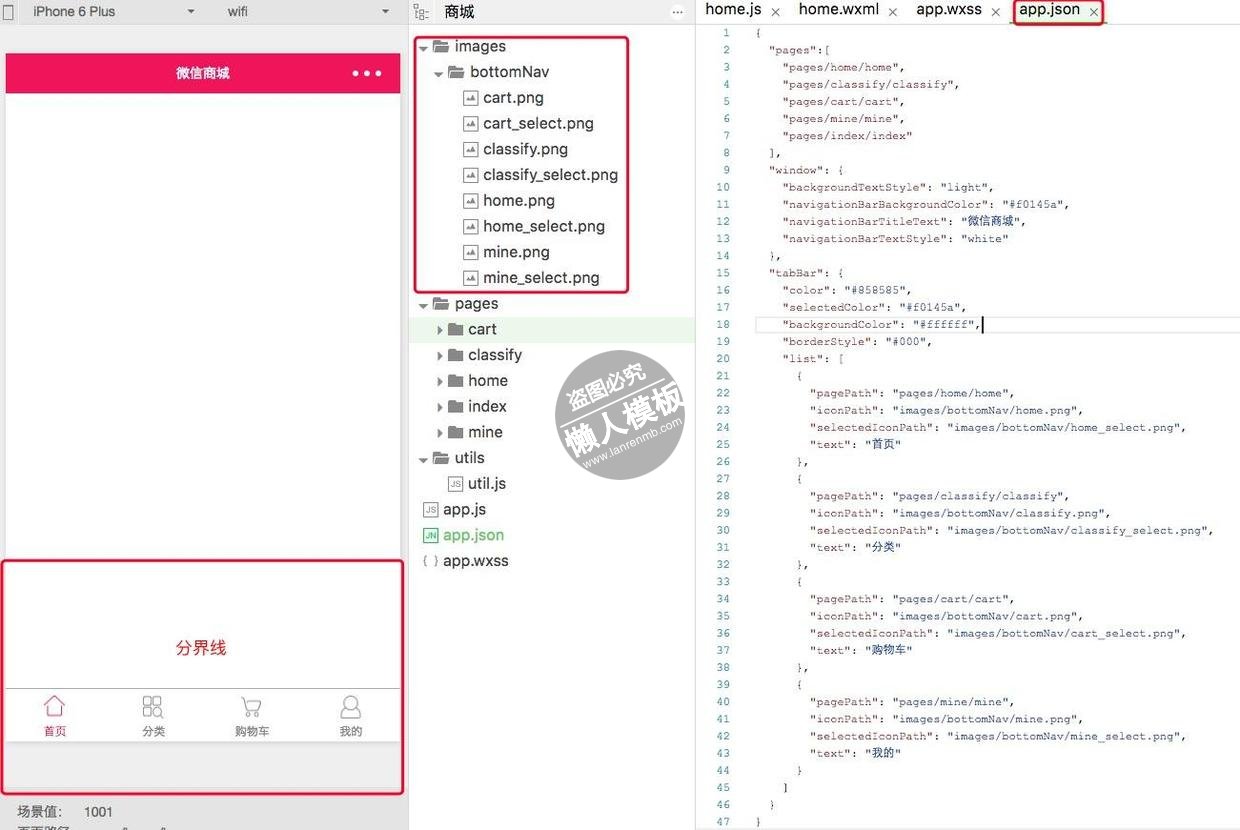
很多人问小程序底部导航栏是不是可以无限添加,其实做多只能添加五个导航栏。超过无效哦。看看如下图测试:

今天主要教大家如何制作微信小程序底部导航菜单栏。
1、在app.json的page里添加如下代码,写入page路径,系统会自动帮你创建界面的;参考如下代码:
"pages":[
"pages/home/home",
"pages/classify/classify",
"pages/cart/cart",
"pages/mine/mine",
"pages/index/index"
],
|
2、然后给app.json再添加一个属性,就是可以在app.json里配置导航栏,将下面代码添加到app.json里面,参考代码如下:
"tabBar": {
"color": "#858585",
"selectedColor": "#f0145a",
"backgroundColor": "#ffffff",
"borderStyle": "#000",
"list": [
{
"pagePath": "pages/home/home",
"iconPath": "images/bottomNav/home.png",
"selectedIconPath": "images/bottomNav/home_select.png",
"text": "首页"
},
{
"pagePath": "pages/classify/classify",
"iconPath": "images/bottomNav/classify.png",
"selectedIconPath": "images/bottomNav/classify_select.png",
"text": "分类"
},
{
"pagePath": "pages/cart/cart",
"iconPath": "images/bottomNav/cart.png",
"selectedIconPath": "images/bottomNav/cart_select.png",
"text": "购物车"
},
{
"pagePath": "pages/mine/mine",
"iconPath": "images/bottomNav/mine.png",
"selectedIconPath": "images/bottomNav/mine_select.png",
"text": "我的"
}
]
}
|
如果对以上代码不了解。可以看看如下相关属性了解下:
tabBar系统自带字段,其中color、selectedColor、backgroundColor是其中里面属性,分别对应的属性是默认字体颜色、勾选字体颜色、背景颜色。其中borderStyle,这个的定义底部导航栏与界面的边界线,属性有点特殊,特殊在如果你不想要这个分界线,可以把属性设置为white,系统都理解为要添加这条分界线,list属性自然是设置对应导航栏的界面
pagePath:页面路径,就是你写在page里的路径
iconPath:默认导航栏图片路径
selectedIconPath:勾选图片的路径
text:导航栏名字
做好以后,达到效果参考下面图片:



.jpg)
.jpg)



